Modèle de conception des détails de liste
Le modèle de détail de liste comporte un volet principal et un volet d’informations pour le contenu. Le volet principal est généralement un affichage de liste. Quand un élément de la liste est sélectionné, le volet des détails est mis à jour. Ce modèle est naturellement adapté quand vous avez une zone d’affichage plus large. Il est souvent utilisé pour la messagerie et les carnets d’adresses.
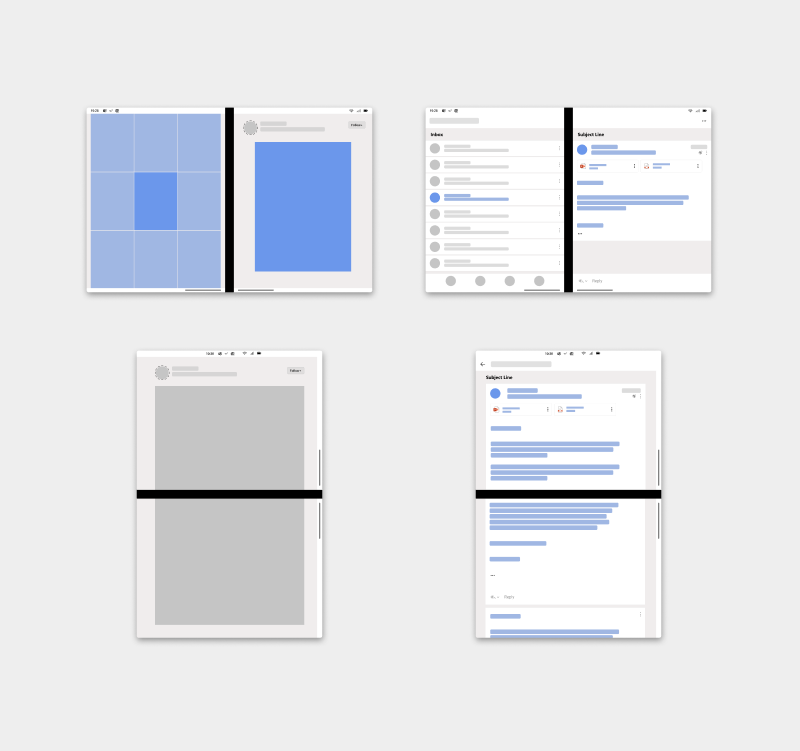
En tirant parti des deux écrans distincts et en alignant sur la limite naturelle, vous pouvez utiliser un écran pour afficher la liste des éléments et l’autre pour afficher les détails de l’élément sélectionné.
La séparation de la navigation ou de la vue d’ensemble des détails permet aux utilisateurs d’explorer plus en détail le contenu tout en restant à la base de leur position dans la liste globale ou l’agrégat.

Bonnes pratiques
Voici quelques scénarios pour vous aider à appliquer ce modèle de conception :

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
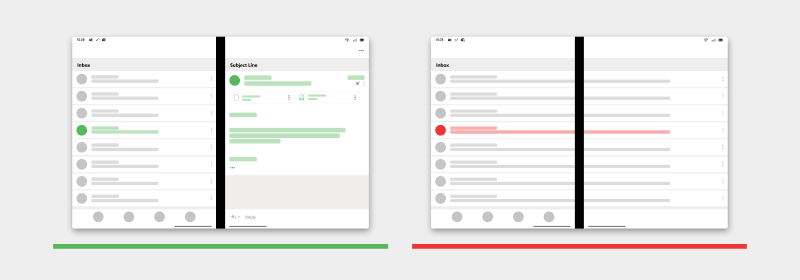
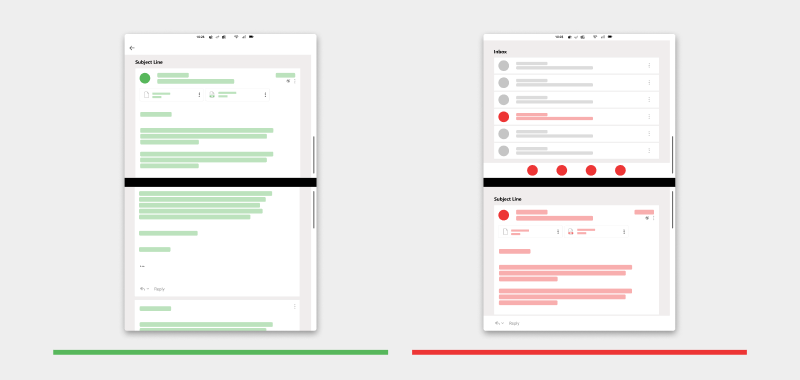
| Utilisez le côté gauche de l’écran pour afficher une liste et le côté droit pour afficher les détails de l’élément sélectionné dans la liste. | N’affichez pas la liste sur les deux écrans, utilisez le deuxième écran pour un affichage détaillé. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
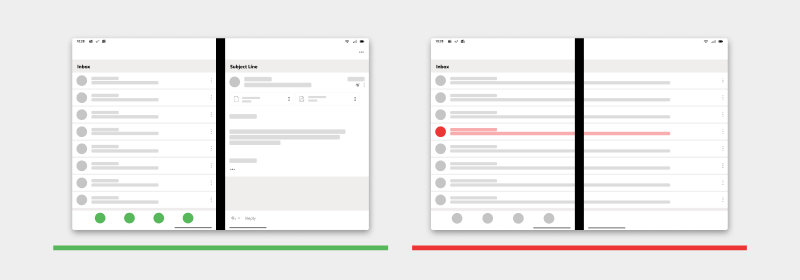
| Disposer d’une navigation de menu inférieure sur l’écran de gauche par rapport à la liste sur l’écran de gauche. | N’avez pas de navigation dans le menu inférieur sur l’écran de gauche et la liste s’étend sur deux écrans. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
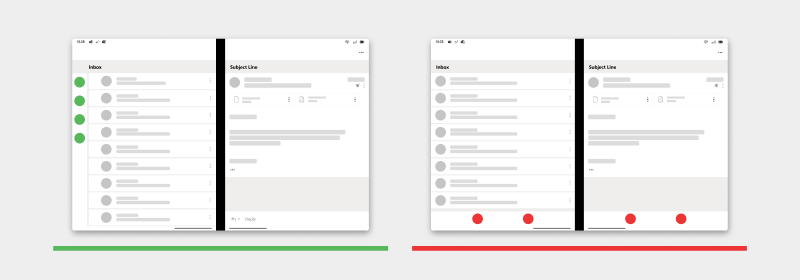
| Utilisez une navigation de menu latéral avec la liste sur l’écran de gauche et des détails sur l’écran droit. | N’avez pas de navigation dans le menu inférieur sur deux écrans en détail. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
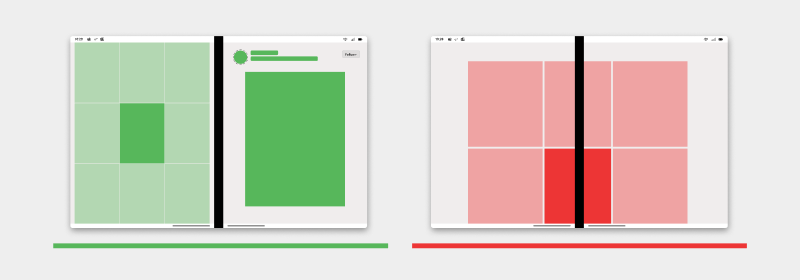
| Affichez les détails lorsque l’appareil est pivoté dans une orientation paysage double (avec un bouton Précédent pour revenir à la liste). | N’affichez pas la liste sur un écran et les détails de l’autre écran lorsque l’appareil est pivoté en une orientation paysage double. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
| Utilisez le deuxième écran pour afficher une image plus grande à partir de la liste de la galerie d’images. | N’affichez pas la galerie de listes sur deux affichages passant par la charnière. |
Types d’applications qui peuvent tirer parti de ce modèle
- Applications avec des listes ou des galeries
- Applications de messagerie
- Applications de planification
- Applications de collecte de photos ou d’images
- Applications musicales avec des playlists et les détails des morceaux
- Applications avec une structure de navigation robuste
Exemples de code
Ces projets montrent une implémentation simple du modèle de conception des détails de liste que vous pouvez utiliser dans vos applications :
Notes
Quand vous travaillez sur une vue liste-détail
Assurez-vous que lorsque vous passez d’un seul écran à un mode de détail de liste étendue, vous sélectionnez un élément pour afficher l’utilisateur pour l’affichage des détails. Sinon, l’écran d’affichage des détails peut se sentir rompu à l’utilisateur. Il peut gêner l’utilisateur, nécessitant une action pour le remplir avec des informations.
Certaines options incluent le dernier élément touché dans l’affichage liste, ou l’élément supérieur de la liste ou le dernier élément modifié.
Étapes suivantes
Tenez compte de ces autres modèles de conception :