Modèle de conception de canevas étendu
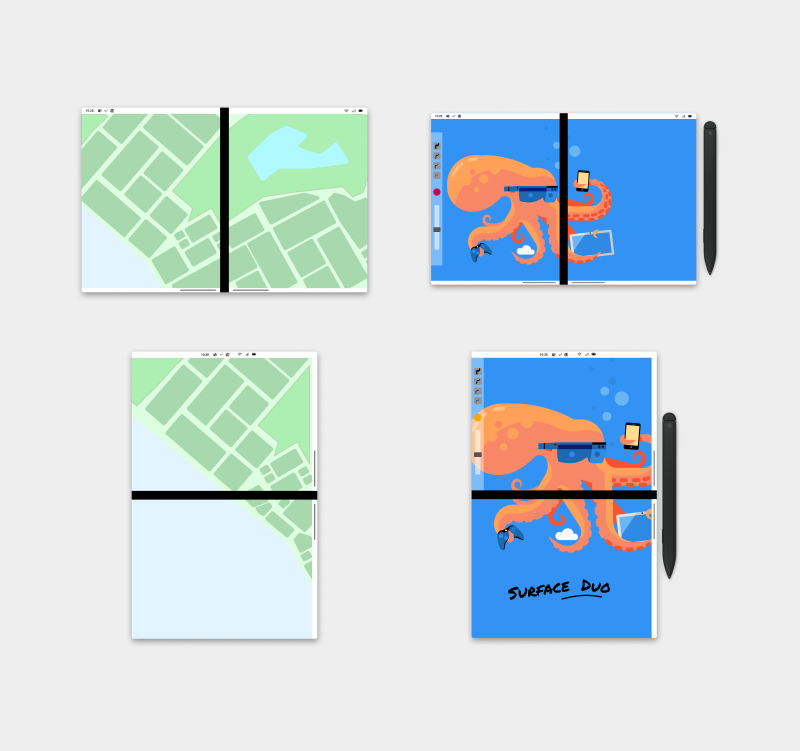
Le modèle de canevas étendu est le modèle double écran le plus simple mais néanmoins puissant. Vous pouvez envisager ce modèle si vous avez besoin d’un canevas plus grand pour une tâche telle que le dessin. Si votre application dispose d’un canevas libre, l’utilisateur peut faire défiler librement si la couture masque un contenu important. Ce modèle offre l’avantage de donner à votre application plus d’immobilier d’écran, plutôt que de le constricir à un écran ou à un autre.
L’extension du canevas permet aux utilisateurs de tirer parti de la surface écran plus grande fournie par les appareils double écran.

Meilleures pratiques
Voici quelques scénarios pour vous aider à appliquer ce modèle de conception :

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
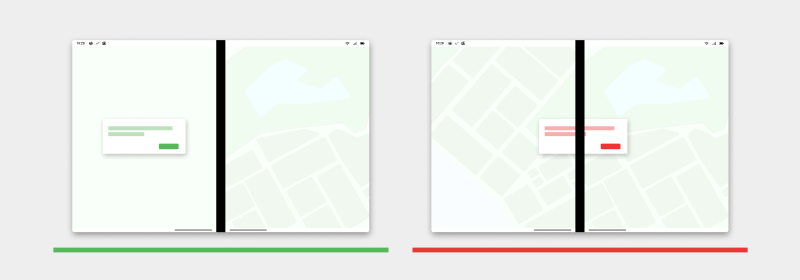
| Utilisez la gauche ou l’écran droit pour afficher une boîte de dialogue. | N’affichez pas la boîte de dialogue passant par la charnière centrée. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
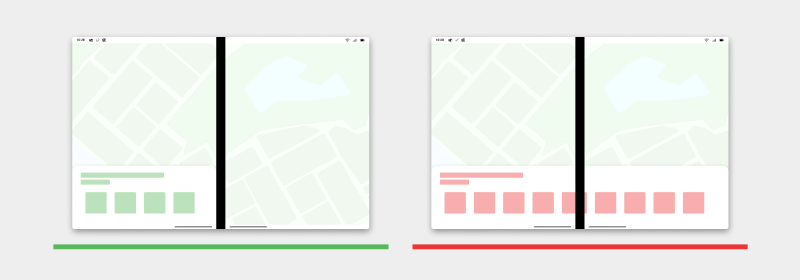
| Utilisez l’écran gauche ou droit pour afficher les feuilles inférieures. | N’affichez pas la feuille inférieure passant par la charnière. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
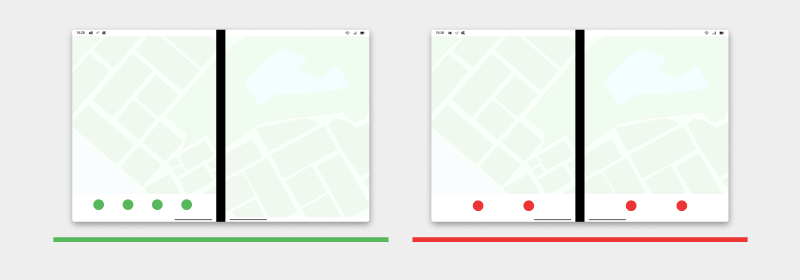
| Affichez la navigation du menu inférieur sur le côté gauche de l’écran. | Ne fractionnez pas la navigation du menu inférieur sur les deux écrans. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
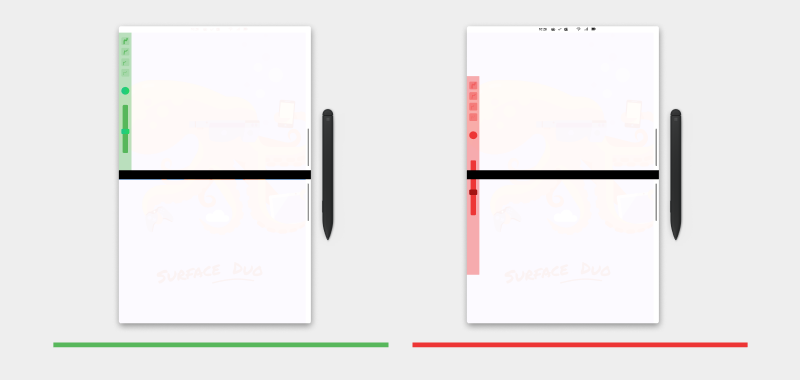
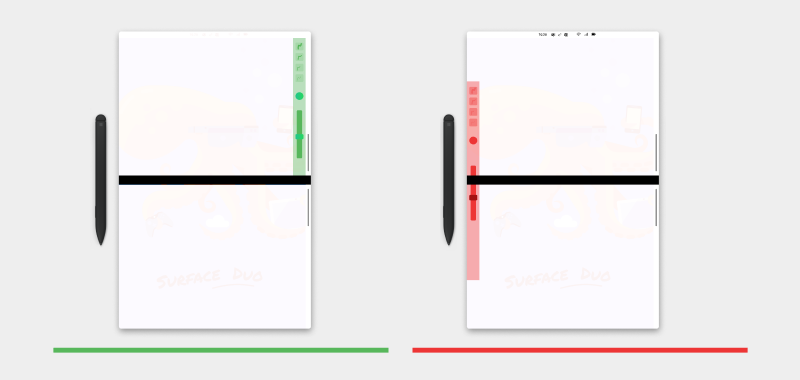
| Affichez le menu de la barre d’outils sur le côté gauche pour les utilisateurs de stylet droit. | N’autorisez pas le menu de barre d’outils à passer par la charnière. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
| Affichez le menu de la barre d’outils sur le côté droit pour les utilisateurs de stylet gauche. | N’autorisez pas le menu de barre d’outils à passer par la charnière. |
Types d’applications qui peuvent tirer parti de ce modèle
- Applications de cartes géographiques
- Applications de canevas de dessin
Exemples de code
Ces projets montrent une implémentation simple du modèle de conception de canevas étendu que vous pouvez utiliser dans vos applications :
Étapes suivantes
Tenez compte de ces autres modèles de conception :