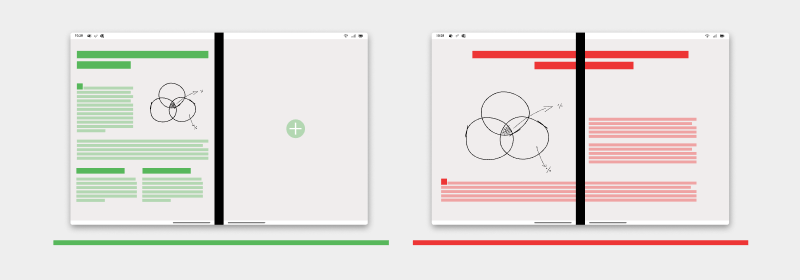
Deux modèles de conception de page
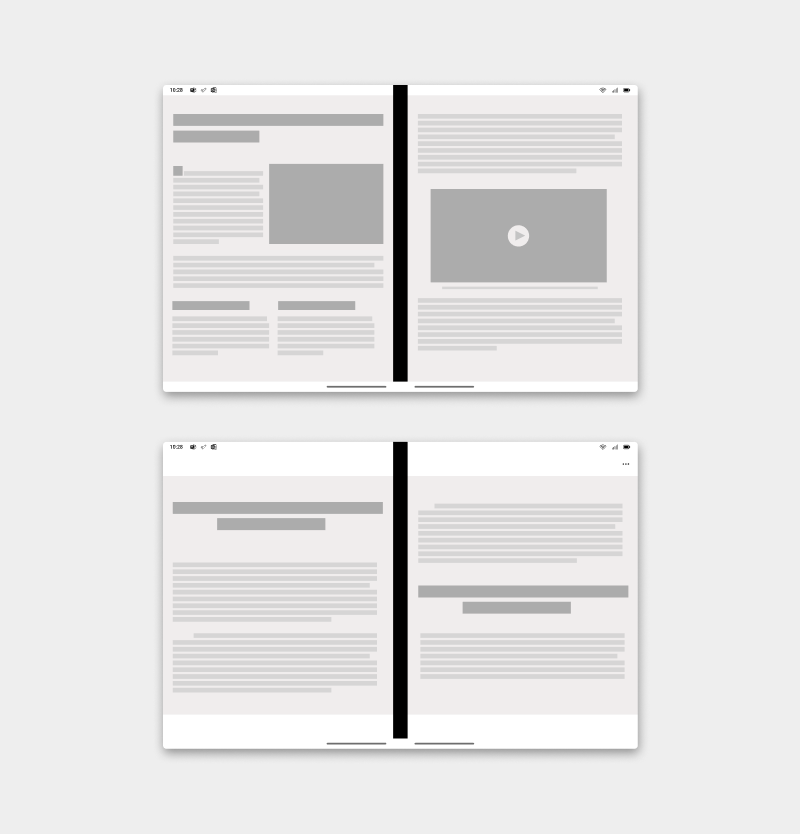
Tirer parti de la métaphore d’un livre, le modèle de deux pages tend naturellement à fournir une expérience de pagination semblable à un livre. Vous pouvez utiliser la limite naturelle pour afficher plusieurs éléments d’une collection, comme des pages ou des images, qui, sinon, ont besoin que l’utilisateur en affiche un à la fois.
Selon votre application, vous pouvez décider de paginer deux pages à la fois ou d’avancer une page à la fois.

Meilleures pratiques
Voici quelques scénarios pour vous aider à appliquer ce modèle de conception :

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
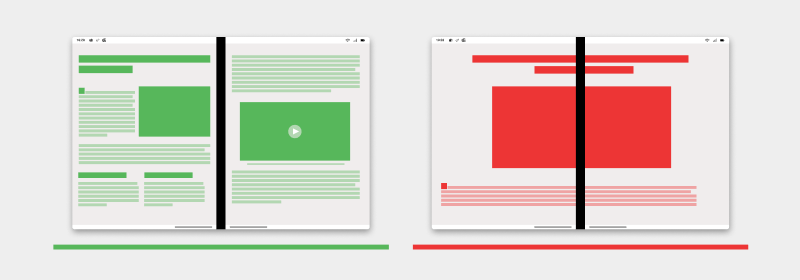
| Utilisez deux écrans pour avoir deux affichages de page complètement distincts. | N’affichez pas la page sur deux écrans passant sous la charnière. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
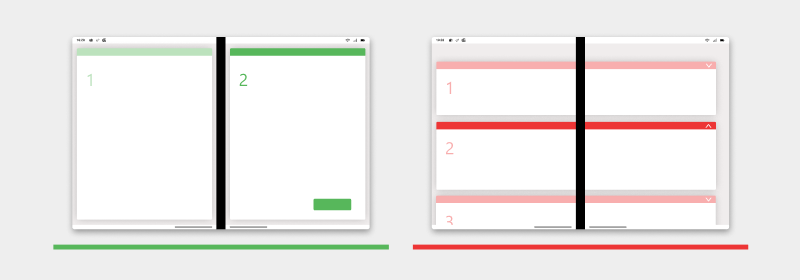
| Utilisez le format à deux pages pour afficher des éléments actionnables pour votre contenu d’intégration/instruction. | N’affichez pas d’éléments actionnables sur deux écrans passant sous la charnière. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
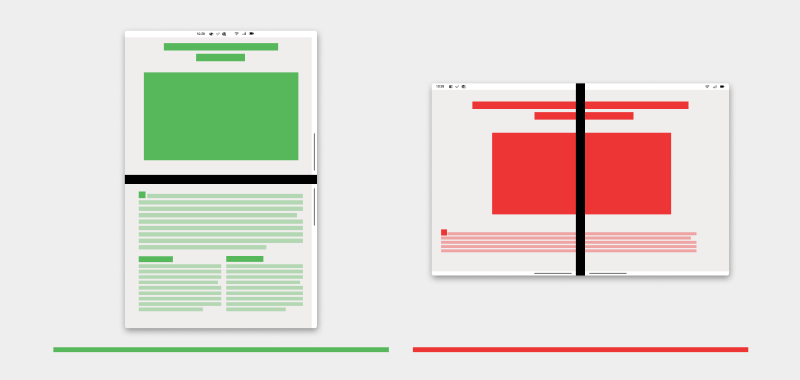
| Affichez votre contenu en tant que page unique lorsque l’appareil est pivoté dans un double paysage. | Ne verrouillez pas l’orientation de l’appareil. Autoriser l’utilisateur à faire pivoter l’appareil pour afficher du contenu avec un écran plus grand. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
| Utilisez une illustration ou un indicateur visuel sur le deuxième écran si votre contenu n’a besoin que d’un seul écran. | N’étendez pas une seule page sur deux écrans pour remplir l’espace. |
Types d’applications qui peuvent tirer parti de ce modèle
- Application orientée document
- Applications avec contenu paginés
- Applications conçues pour la lecture
- Applications avec un canevas itemisé, par exemple, des notes et des tableaux d’art
Exemples de code
Ces projets montrent une implémentation simple du modèle de conception de deux pages que vous pouvez utiliser dans vos applications :
Étapes suivantes
Tenez compte de ces autres modèles de conception :