Application web standard (contrôle hébergé)
Le type de contrôle hébergé Application web standard est similaire au type Page CRM, à ceci près qu’il est destiné à héberger des pages des applications qui ne sont pas pilotées par modèle, comme les pages web externes. Il fournit aussi des injections de script pour certaines fonctionnalités des pages web externes. Comme le contrôle hébergé Page CRM, ces pages peuvent être automatisées. La méthode privilégiée pour l’automatisation est l’utilisation de l’injection JavaScript, notamment l’appel des fonctions JavaScript qui sont déjà définies dans la page ou la manipulation du Document Object Model (DOM). L’action RunScript peut également être utilisée pour obtenir des valeurs à partir de la page.
Note
Ce type de contrôle hébergé ne prend pas en charge HAT, ce qui facilite la tâche d’automatisation de l’interface utilisateur d’une application hébergée. HAT comprend des adaptateurs DDA, des liaisons descriptives et des automatisations (workflows Windows) pour automatiser les applications. En savoir plus : Utiliser l’adaptateur d’automatisation UII pour interagir avec les applications externes et web
Créer un contrôle hébergé Application web standard
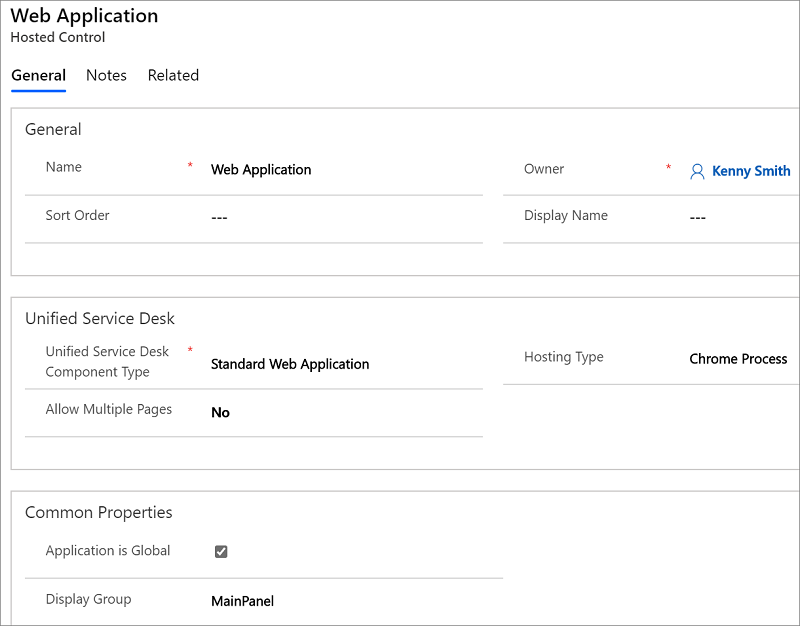
Lors de la création d’un contrôle hébergé, les champs de l’écran Nouveau contrôle hébergé varient selon le type de contrôle hébergé à créer. Cette section fournit des informations sur les champs spécifiques au type de contrôle hébergé Application web standard. Pour plus d’informations, voir Créer ou modifier un contrôle hébergé.

Dans l’écran Nouveau contrôle hébergé :
Dans la zone Unified Service Desk, sélectionnez Application web standard dans la liste déroulante Type de composant Unified Service Desk.
Dans la liste déroulante Autoriser plusieurs pages, sélectionnez Oui pour créer automatiquement une liste déroulante lorsqu’une deuxième URL est appelée ou qu’une règle de navigation dans la fenêtre dirige une page vers l’onglet. Cela permet à l’utilisateur de rapidement rechercher des informations sur les pages qui sont associées à ce contrôle. Si vous sélectionnez Non, lorsque Unified Service Desk reçoit un appel à l’action de navigation ou qu’une page est acheminée vers l’onglet, il remplace la page qui est actuellement affichée et met à jour l’historique du navigateur.
La liste déroulante Type d’hébergement indique comment vous souhaitez que ce contrôle soit hébergé. Vous pouvez choisir Processus Chrome (par défaut) ou WPF interne. Pour plus d’informations, voir Sélectionner une méthode d’hébergement pour les contrôles hébergés
Dans la zone Propriétés communes, activez la case à cocher Application globale pour définir le contrôle hébergé comme global. Les contrôles hébergés globaux peuvent être affichés en dehors de la session client. Des contrôles tels que le tableau de bord, le mur ou la recherche de l’agent sont des exemples courants de contrôles hébergés globaux. Les contrôles hébergés globaux n’ont pas de statut spécifique à une session, ainsi lorsque vous changez de session, ces mêmes contrôles hébergés globaux demeurent. Si cette case à cocher est désactivée, le contrôle hébergé est basée sur la session. Les contrôles basés sur une session existent dans le contexte de la session client. Si l’utilisateur change de session, toutes les pages de la session précédente sont masquées.
Dans le champ Afficher le groupe, spécifier le panneau où ce contrôle hébergé sera affiché. Pour plus d’informations, voir Panneaux.
Actions UII prédéfinies
Voici les actions UII prédéfinies disponibles pour ce type de contrôle hébergé.
Fermer
Cette action permet de fermer le contrôle hébergé.
FireEvent
Déclenche un événement défini par l’utilisateur à partir de ce contrôle hébergé.
| Paramètre | Description |
|---|---|
| nom | Nom de l’événement défini par l’utilisateur. |
Toutes les paires nom/valeur suivantes deviennent les paramètres de l’événement. Pour plus d’informations, voir Créer un événement défini par l’utilisateur.
GoBack
Cette action revient à sélectionner le bouton Précédent de l’instance de navigateur.
GoForward
Cette action revient à sélectionner le bouton Suivant de l’instance de navigateur.
GoHome
Cette action permet d’accéder à l’URL initiale spécifiée pour cette instance de navigateur.
MoveToPanel
Cette action permet de déplacer les contrôles hébergés d’un panneau à l’autre au moment de l’exécution.
| Paramètre | Description |
|---|---|
| app | Nom du contrôle hébergé à déplacer. |
| panneau | Panneau cible du contrôle hébergé. |
Naviguer
Cette action permet d’accéder à une URL.
| Paramètre | Description |
|---|---|
| url | URL à laquelle accéder. Ce paramètre est obligatoire. |
| Noscan | Si ce paramètre est fourni et qu’il est défini sur Vrai, les paramètres de données ne seront pas capturés à partir de la page. |
| HideCommandBar | Si ce paramètre est fourni et qu’il est défini sur Vrai, le cadre interne s’affiche, évitant ainsi le chargement de la barre de commandes de la page. |
| HideNavigationBar | Si ce paramètre est fourni et qu’il est défini sur Vrai, le volet de navigation de la page web cible ne s’affiche pas. |
| Cadre | Lorsqu’il y a des cadres dans la page, ce paramètre spécifie le nom du cadre pour la navigation, plutôt que de naviguer via la fenêtre principale. |
| postdata | Données envoyées au serveur dans le cadre d’une transaction HTTP POST. Une transaction POST est généralement utilisée pour envoyer les données collectées par une page HTML. Dans Unified Service Desk, ces données peuvent être reçues de tout événement déclenché à l’aide de « <https://event/?> ». Exemple : [[postdata]+]Par ailleurs, les données sont transmises en tant que chaîne encodée avec son type d’en-tête au format attendu. |
| header | Valeur de chaîne contenant des en-têtes HTTP supplémentaires à envoyer au serveur. Lorsque le paramètre postdata est utilisé dans l’action Naviguer, vous devez également spécifier une valeur appropriée pour le paramètre header. Exemple : Content-Type:application/x-www-form-urlencodedSi un événement Unified Service DeskPOST déclenche l’action Naviguer, la valeur par défaut de ce paramètre doit être header=[[header]+]Pour ajouter plusieurs en-têtes, la valeur de ce paramètre doit être : header=$Multiline(<headers separated by newline>)Exemple : header=$Multiline(accessToken;dummyAccessToken==refreshToken;dummyRefreshToken===) |
New_CRM_Page
Crée une page pour créer un nouvel enregistrement de l’entité spécifiée et traite la page comme une fenêtre contextuelle du contrôle hébergé spécifié. Les règles de navigation dans la fenêtre sont évaluées afin de déterminer l’emplacement où la page de création de l’enregistrement d’entité est affichée.
| Paramètre | Description |
|---|---|
| Nom logique | Nom logique de l’entité pour créer une nouvelle instance. |
Note
Le reste des paramètres doit être composé de paires nom/valeur. Il s’agit des autres valeurs préremplies dans le formulaire pour créer un enregistrement pour l’entité spécifiée. Pour plus d’informations, voir l’étape 4 du Guide pas-à-pas 7 : Configuration de la génération de scripts d’agent dans votre application agent
Open_CRM_Page
Ouvre une instance existante de l’entité spécifiée et identifiée par l’ID, et traite la page comme s’il s’agissait d’une fenêtre contextuelle provenant du contrôle hébergé spécifié. Les règles de navigation dans la fenêtre sont évaluées pour déterminer l’emplacement où la fenêtre contextuelle doit être affichée.
| Paramètre | Description |
|---|---|
| LogicalName | Nom logique de l’entité à ouvrir. |
| id | ID de l’enregistrement d’entité à ouvrir. |
Fenêtre contextuelle
Ouvre une fenêtre contextuelle avec une URL à partir du contrôle hébergé et exécute les règles de navigation dans la fenêtre en fonction de cette URL, pour acheminer la fenêtre contextuelle à l’emplacement approprié.
| Paramètre | Description |
|---|---|
| url | Achemine une fenêtre contextuelle à partir de ce contrôle hébergé à l’aide de cette URL, comme s’il s’agissait d’une fenêtre contextuelle demandée à partir du contrôle affiché. |
| cadre | Cadre d’où provient cette fenêtre contextuelle. |
RealignWindow
Affiche le contrôle hébergé à l’emplacement spécifié sur un moniteur. Vous pouvez afficher le contrôle hébergé sur deux moniteurs au maximum. Cette action s’applique aux instances de contrôle hébergé qui sont configurées pour être placées sur un volet de type USDFloatingPanel ou USDFloatingToolPanel.
| Paramètre | Description |
|---|---|
| écran | Spécifie l’écran sur lequel afficher le contrôle hébergé. Les valeurs valides sont 1 ou 2. Si vous ne spécifiez pas ce paramètre, la valeur 1 est transmise par défaut. |
| gauche | Spécifie la position, en pourcentage, à partir de la gauche de l’écran sur le moniteur cible où le contrôle hébergé doit être affiché. Les valeurs valides vont de 0 à 100. Si vous ne spécifiez pas ce paramètre, la valeur 0 est transmise par défaut. |
| haut | Spécifie la position, en pourcentage, à partir du haut de l’écran sur le moniteur cible où le contrôle hébergé doit être affiché. Les valeurs valides vont de 0 à 100. Si vous ne spécifiez pas ce paramètre, la valeur 0 est transmise par défaut. |
| largeur | Spécifie la largeur, en pourcentage, de la fenêtre du contrôle hébergé sur le moniteur cible. Les valeurs valides vont de 1 à 100. Si vous ne spécifiez pas ce paramètre, la valeur 100 est transmise par défaut. |
| hauteur | Spécifie la hauteur, en pourcentage, de la fenêtre du contrôle hébergé sur le moniteur cible. Les valeurs valides vont de 1 à 100. Si vous ne spécifiez pas ce paramètre, la valeur 100 est transmise par défaut. |
RunScript
Cette action injecte JavaScript dans le cadre principal de l’application. Vous devez éviter d’utiliser les appels du Kit de développement logiciel du client Microsoft Dataverse avec cette action. Utilisez plutôt l’action RunXrmCommand.
| Paramètre | Description |
|---|---|
| Voir la description | Le paramètre de données est le JavaScript qui sera injecté dans le formulaire. Remarque : les paramètres de remplacement peuvent être utilisés dans le script et ils seront remplacés avant l’exécution du script. |
SetSize
Cette action définit de façon explicite la largeur et la hauteur du contrôle hébergé. Ceci est particulièrement utile lorsque vous utilisez la fonction « automatique » dans vos dispositions de panneau.
| Paramètre | Description |
|---|---|
| width | Largeur du contrôle hébergé. |
| height | Hauteur du contrôle hébergé. |
WaitForComplete
Cette action permet de bloquer le traitement jusqu’à ce que l’URL ait terminé le chargement.
Note
Certaines pages web, en particulier les pages des applications pilotées par modèle, ont plusieurs cadres. Cette action attend uniquement la fin du chargement du cadre principal.
| Paramètre | Description |
|---|---|
| Millisecondes | Paramètre facultatif pour indiquer la durée d’attente, en millisecondes, avant l’expiration du délai. |
Événements prédéfinis
Les événements prédéfinis suivants sont associés à ce type de contrôle hébergé.
BrowserDocumentComplete
Survient lorsque le chargement de la page est terminé. Dans un type de contrôle hébergé Page CRM, cet événement se produit lorsque les données ont été enregistrées dans la liste des paramètres de remplacement. Cet événement se produit une seule fois, même si plusieurs cadres ont individuellement déclenché leurs événements BrowserDocumentComplete.
| Paramètre | Description |
|---|---|
| url | URL de la page dont le chargement est terminé. |
PopupRouted
Survient lorsqu’une fenêtre contextuelle a été acheminée par le système.
| Paramètre | Description |
|---|---|
| url | URL de la fenêtre contextuelle qui a été acheminée. |
Voir aussi
Actions UII
Événements
Afficher les actions et événements prédéfinis d’un contrôle hébergé
Créer ou modifier un contrôle hébergé
Guide pas-à-pas 2 : Affichage d’une page Web externe dans votre application agent
Types de contrôle hébergé et référence d’action/événement