Personalizza l'aspetto e la funzionalità di un agente
L'aspetto e le sensazioni che trasmetterà il tuo agente sono determinati dalla tela. Puoi personalizzare il canvas in due modi, a seconda della complessità le modifiche desiderate:
Personalizza la tela predefinita con lo stile JavaScript nel codice HTML del sito web in cui distribuisci agente.
Questo approccio è utile se vuoi effettuare piccole personalizzazioni senza investire nello sviluppo del codice.Utilizza un canvas personalizzato basato sul canvas di chat Web Bot Framework.
Questo approccio richiede una conoscenza approfondita degli sviluppatori. È utile per le organizzazioni che desiderano un'esperienza completamente personalizzata.
Importante
È possibile installare e utilizzare il codice di esempio incluso in questo articolo solo per l'uso con Copilot Studio. Il codice di esempio è concesso in licenza "così com'è" ed è escluso da qualsiasi accordo sul livello di servizio o servizi di supporto. L'utente si assume tutti i rischi derivanti dal suo utilizzo.
Microsoft non riconosce garanzie o condizioni espresse ed esclude le garanzie implicite di commerciabilità, idoneità a uno scopo specifico e non violazione.
Dopo aver creato e pubblicato un agente, i tuoi clienti potranno utilizzare la Web Chat di agente per interagire con esso.
Puoi anche combinare la tela personalizzata con la configurazione del tuo agente per avviare automaticamente la conversazione.
Infine, puoi cambiare il nome e l'icona del tuo agente (quando è condiviso in Microsoft Teams) direttamente dal portale.
Cambia il nome e l'icona agente
Importante
Se il tuo agente è connesso a Multicanale per Customer Service, il suo nome è definito dalla proprietà nome visualizzato nella registrazione del portale Azure.
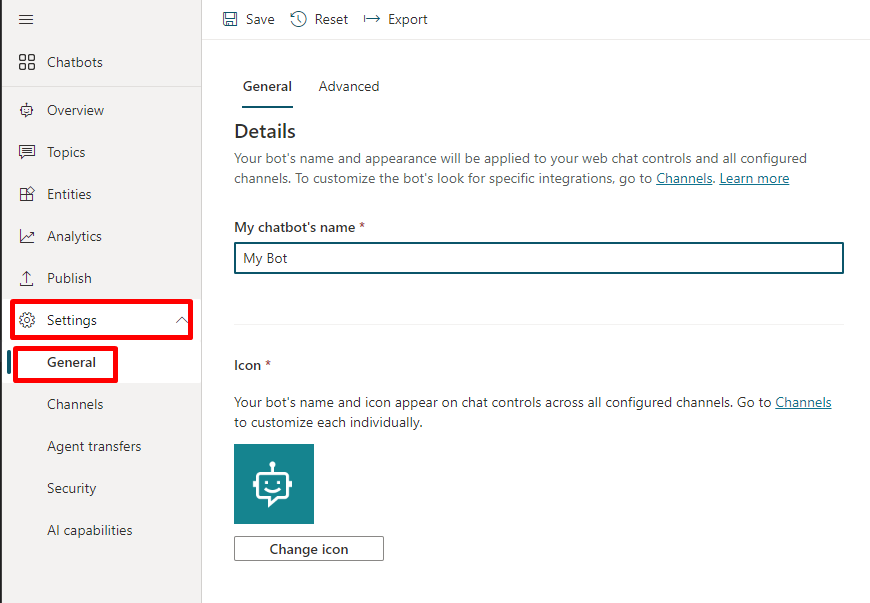
Puoi cambiare il nome e l'icona di agente. Ciò avrà effetto sull'icona in tutti i canali in cui pubblichi il tuo agente.
Nel menu di navigazione, in Impostazioni seleziona Dettagli.
Cambia il nome e l'icona di agente. Rivedi i consigli sui formati dell'icona di Microsoft Teams.
Seleziona Salva per applicare le modifiche.

Importante
Dopo aver aggiornato l'icona agente, potrebbero volerci fino a 24 ore prima che la nuova icona venga visualizzata ovunque.
Recupera endpoint token
Per personalizzare la tua tela, che si tratti di quella predefinita o di una personalizzata che hai scelto Connetti, devi recuperare i tuoi dettagli agente.
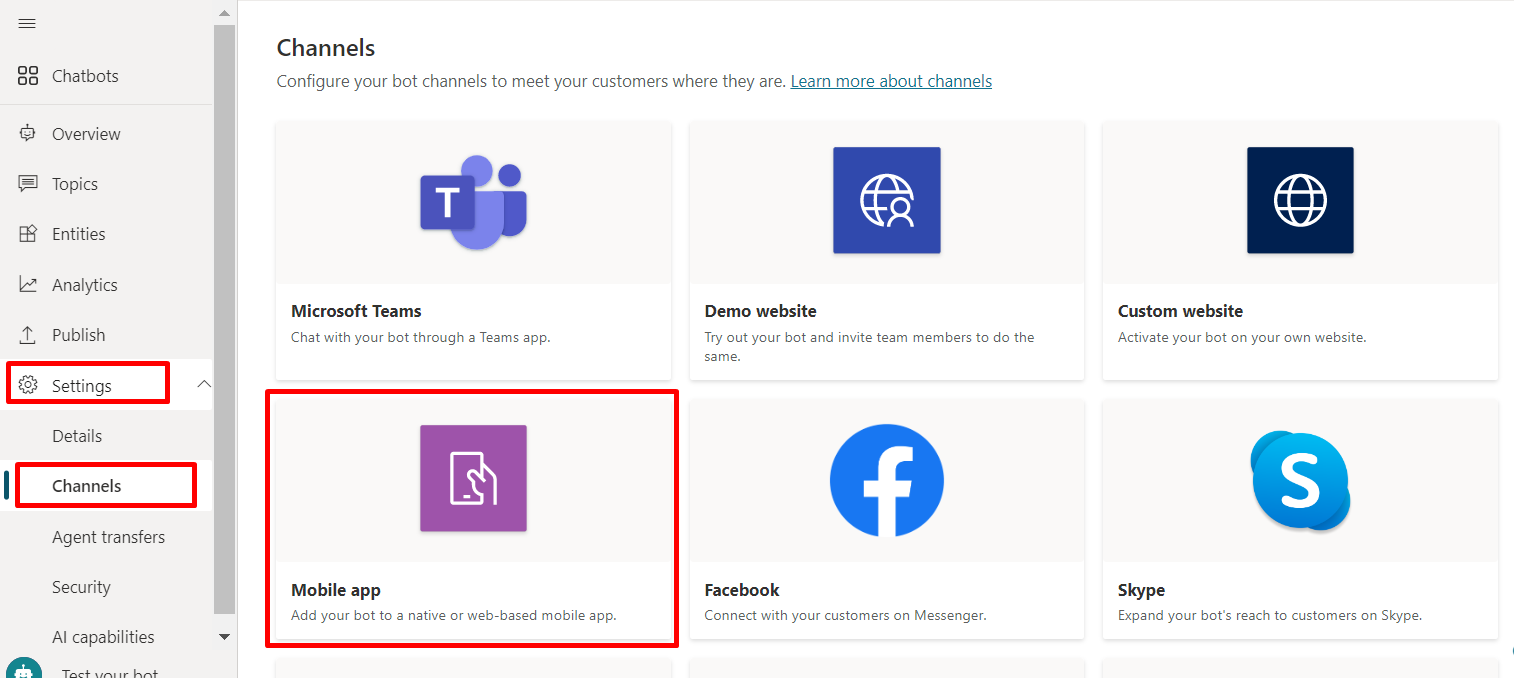
Nel menu di navigazione, in Impostazioni seleziona Canali.
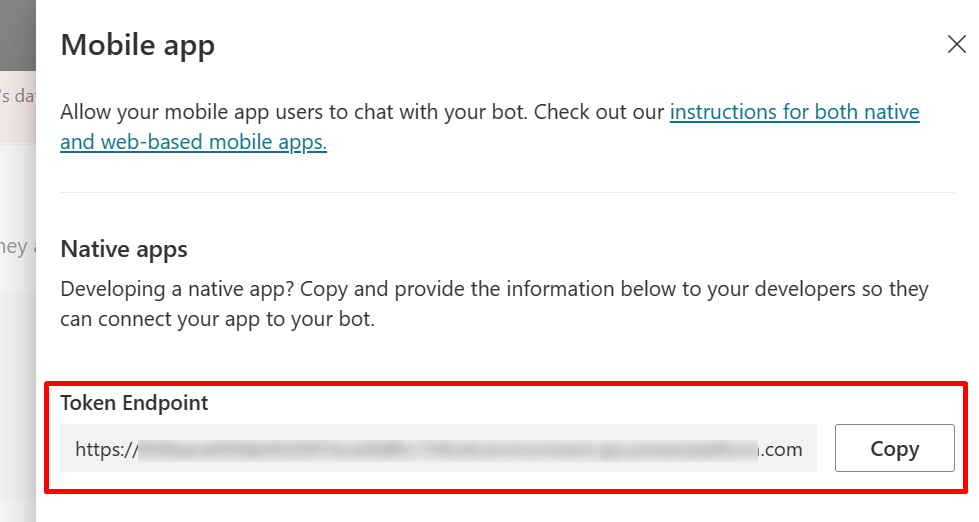
Seleziona App per dispositivi mobili.

Accanto a Endpoint token, seleziona Copia.

Personalizzare il canvas predefinito (semplice)
Configura l'aspetto della canvas di chat con alcuni semplici opzioni di stile CSS e JavaScript.
Per prima cosa, devi configurare dove distribuire il canvas agente.
Copia e incolla il codice HTML qui sotto e salvalo come index.html.
Puoi anche copiare e incollare il codice qui sotto in w3schools.com HTML. Dovrai comunque aggiungere l'endpoint del token.<!doctype html> <html lang="en"> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects. Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat. --> <style> html, body { height: 100%; } body { margin: 0; } h1 { color: whitesmoke; font-family: Segoe UI; font-size: 16px; line-height: 20px; margin: 0; padding: 0 20px; } #banner { align-items: center; background-color: black; display: flex; height: 50px; } #webchat { height: calc(100% - 50px); overflow: hidden; position: fixed; top: 50px; width: 100%; } </style> </head> <body> <div> <div id="banner"> <h1>Contoso agent name</h1> </div> <div id="webchat" role="main"></div> </div> <!-- In this sample, the latest version of Web Chat is being used. In production environment, the version number should be pinned and version bump should be done frequently. Please visit https://github.com/microsoft/BotFramework-WebChat/tree/main/CHANGELOG.md for changelog. --> <script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> (async function () { // Specifies style options to customize the Web Chat canvas. // Please visit https://microsoft.github.io/BotFramework-WebChat for customization samples. const styleOptions = { // Hide upload button. hideUploadButton: true }; // Specifies the token endpoint URL. // To get this value, visit Copilot Studio > Settings > Channels > Mobile app page. const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>'); // Specifies the language the agent and Web Chat should display in: // - (Recommended) To match the page language, set it to document.documentElement.lang // - To use current user language, set it to navigator.language with a fallback language // - To use another language, set it to supported Unicode locale // Setting page language is highly recommended. // When page language is set, browsers will use native font for the respective language. const locale = document.documentElement.lang || 'en'; // Uses language specified in <html> element and fallback to English (United States). // const locale = navigator.language || 'ja-JP'; // Uses user preferred language and fallback to Japanese. // const locale = 'zh-HAnt'; // Always use Chinese (Traditional). const apiVersion = tokenEndpointURL.searchParams.get('api-version'); const [directLineURL, token] = await Promise.all([ fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL)) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve regional channel settings.'); } return response.json(); }) .then(({ channelUrlsById: { directline } }) => directline), fetch(tokenEndpointURL) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve Direct Line token.'); } return response.json(); }) .then(({ token }) => token) ]); // The "token" variable is the credentials for accessing the current conversation. // To maintain conversation across page navigation, save and reuse the token. // The token could have access to sensitive information about the user. // It must be treated like user password. const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token }); // Sends "startConversation" event when the connection is established. const subscription = directLine.connectionStatus$.subscribe({ next(value) { if (value === 2) { directLine .postActivity({ localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone, locale, name: 'startConversation', type: 'event' }) .subscribe(); // Only send the event once, unsubscribe after the event is sent. subscription.unsubscribe(); } } }); WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat')); })(); </script> </body> </html>Nel file index.html che hai creato, inserisci il tuo endpoint del token alla riga
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";.Apri index.html utilizzando un browser moderno (ad esempio, Microsoft Edge) per aprire agente nella tela personalizzata.
Prova agente per assicurarti di ricevere risposte e che funzioni correttamente.
Se riscontri problemi, assicurati di aver pubblicato il tuo agente e che il tuo token endpoint sia stato inserito nel posto corretto. Deve essere dopo il segno di uguale (=) sulla riga
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>"e racchiuso tra virgolette doppie (").
Personalizza l'icona, il colore di sfondo e il nome agente
Una volta che la tela personalizzata funziona con il tuo agente, puoi modificarla.
Puoi usare le opzioni JavaScript styleOptions per configurare una serie di stili predefiniti.
Vedi Personalizzazione della chat web per collegamenti al file defaultStyleOptions.js e ulteriori informazioni su cosa puoi personalizzare e il relativo aspetto.
Cambia l'icona agente
Aggiorna il file index.html con il seguente codice di esempio:
const styleOptions = { accent: '#00809d', botAvatarBackgroundColor: '#FFFFFF', botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg', botAvatarInitials: 'BT', userAvatarImage: 'https://avatars.githubusercontent.com/u/661465' };Sostituisci le immagini agente e dell'avatar dell'utente con le immagini della tua azienda.
Se non hai un URL di immagine, puoi utilizzare una stringa di immagine con codifica Base64.
Cambiare il colore di sfondo
Aggiorna il file index.html con il seguente codice di esempio:
const styleOptions = { backgroundColor: 'lightgray' };Modifica
backgroundColorsul colore che desideri. Puoi usare i nomi di colore CSS standard, i valori RGB o HEX.
Cambia il nome agente
Aggiorna il testo
<h1>nel file index.html come segue:<body> <div id="banner"> <h1><img src="contosocopilot-teams.png"> Contoso agent name</h1> </div>Sostituisci il testo con il nome che preferisci per agente. Puoi inoltre inserire un'immagine, anche se potrebbe essere necessario modificare lo stile per assicurarsi che si adatti alla sezione dell'intestazione.
Personalizzare e ospitare il canvas della chat (avanzato)
Puoi Connetti il tuo Copilot Studio agente con una tela personalizzata ospitata come app web autonoma. Questa opzione è la migliore se è necessario incorporare un iFrame personalizzato in più pagine Web.
Nota
L'hosting di un canvas personalizzato richiede lo sviluppo di software. Le nostre linee guida sono destinate a professionisti IT esperti, come amministratori IT o sviluppatori che hanno una solida conoscenza di strumenti di sviluppo, utilità e IDE.
Selezionare un esempio da personalizzare
Ti consigliamo di iniziare con uno di questi esempi personalizzati per lavorare con Copilot Studio:
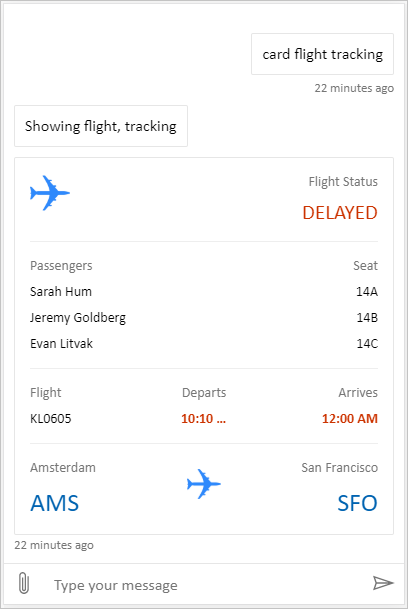
Aggregazione completa è un canvas personalizzato in grado di mostrare tutto il contenuto da Copilot Studio. Ad esempio:

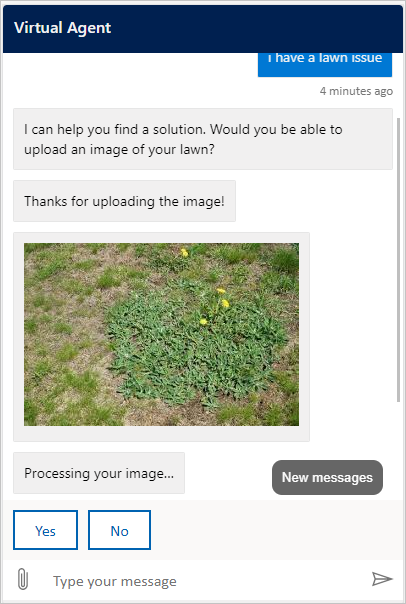
Posizione e caricamento file è un'area di lavoro personalizzata in grado di ottenere la posizione di un utente e di inviarla a un Copilot Studio agente. Ad esempio:

Oppure puoi scegliere tra i canvas di chat Web di esempio forniti da Bot Framework.
Personalizzare il canvas utilizzando styleSetOptions
Come per la personalizzazione del canvas predefinito, puoi utilizzare styleSetOptions per personalizzare il canvas personalizzato. Tutte le proprietà personalizzabili sono elencate in defaultStyleOptions.js. Per ulteriori informazioni su cosa puoi personalizzare e come apparirà, vedi Personalizzazione della chat web.
Distribuire il canvas personalizzato
Per ospitare il canvas personalizzato, distribuisci tutti i file in un'app Web.