Avvia automaticamente una conversazione agente
Puoi configurare il tuo agente per avviare una conversazione con un utente. Puoi anche combinare il saluto personalizzato con la personalizzazione dell'aspetto grafico di agente .
Importante
Se agente avvia la conversazione, questa viene visualizzata nei tuoi dati di analisi e aumenta il numero di sessioni. ...
Se l'utente del tuo agente non interagisce con agente (ad esempio, carica la pagina ma non chiede nulla a agente), la sessione viene contrassegnata come sessione non coinvolta . Ciò potrebbe influire sull'analisi.
Per impostazione predefinita, gli agenti creati con Copilot Studio e pubblicati su un sito Web vengono caricati senza un saluto e attendono passivamente che l'utente avvii la conversazione.
Tuttavia, puoi usare codice personalizzato CSS e JavaScript per far sì che agente avvii automaticamente la conversazione quando agente viene caricato. Ad esempio, potresti far sì che il tuo agente dica "Ciao, sono Botty, una agente virtuale" non appena agente viene caricato.
Innanzitutto, è necessario distribuire un canvas personalizzato che includa argomenti che attivano il saluto. Per impostazione predefinita, il canvas personalizzato chiama l'argomento saluto di sistema predefinito. Puoi, tuttavia, creare un nuovo argomento da utilizzare come saluto. È necessario deviare l'argomento di saluto di sistema predefinito a quel nuovo argomento.
Importante
È possibile installare e utilizzare il codice di esempio incluso in questa documentazione solo per l'uso con il prodotto. Copilot Studio Il codice di esempio è concesso in licenza "così com'è" ed è escluso da qualsiasi accordo sul livello di servizio o servizi di supporto. L'utente si assume tutti i rischi derivanti dal suo utilizzo.
Microsoft non riconosce garanzie o condizioni espresse ed esclude le garanzie implicite di commerciabilità, idoneità a uno scopo specifico e non violazione.
Recupera endpoint token
Per personalizzare la tua tela, che si tratti di quella predefinita o di una personalizzata che hai scelto Connetti, devi recuperare i tuoi dettagli agente.
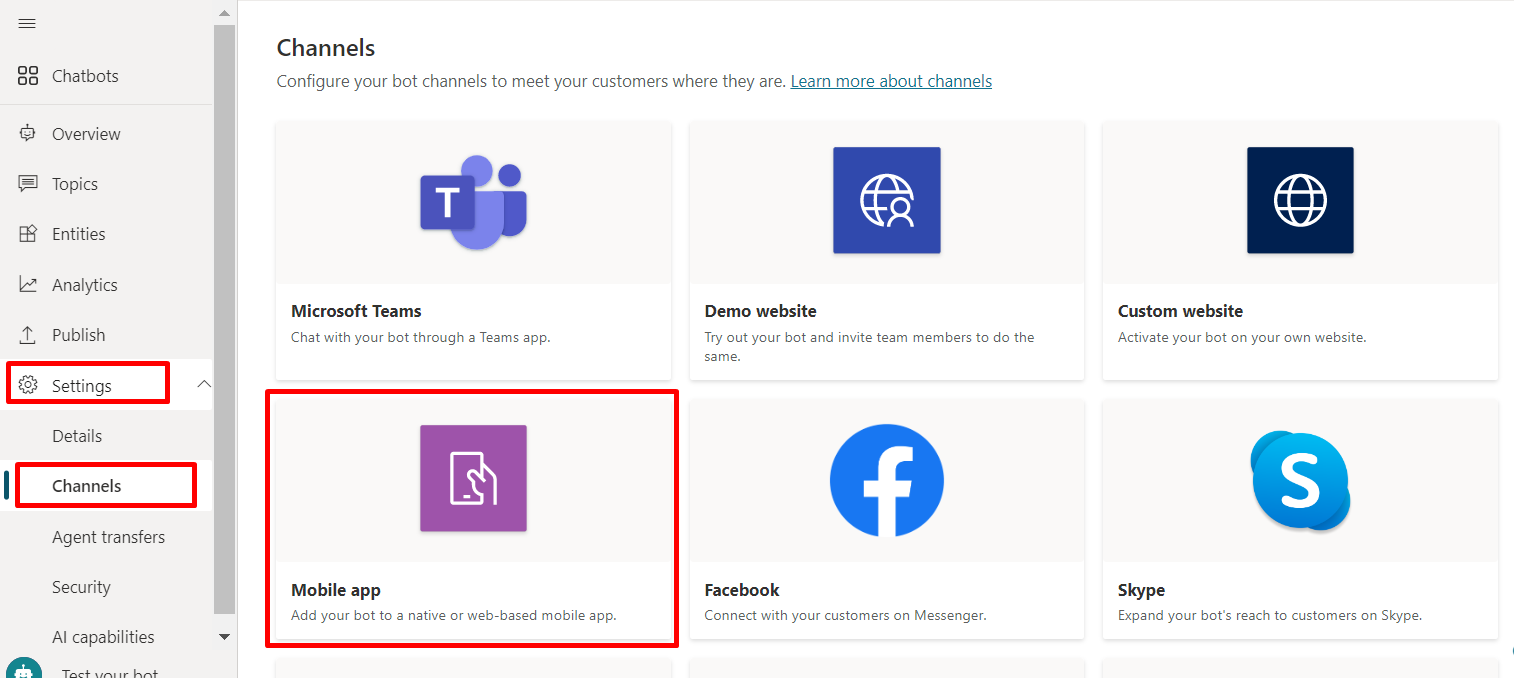
Nel menu di navigazione, in Impostazioni seleziona Canali.
Seleziona App per dispositivi mobili.

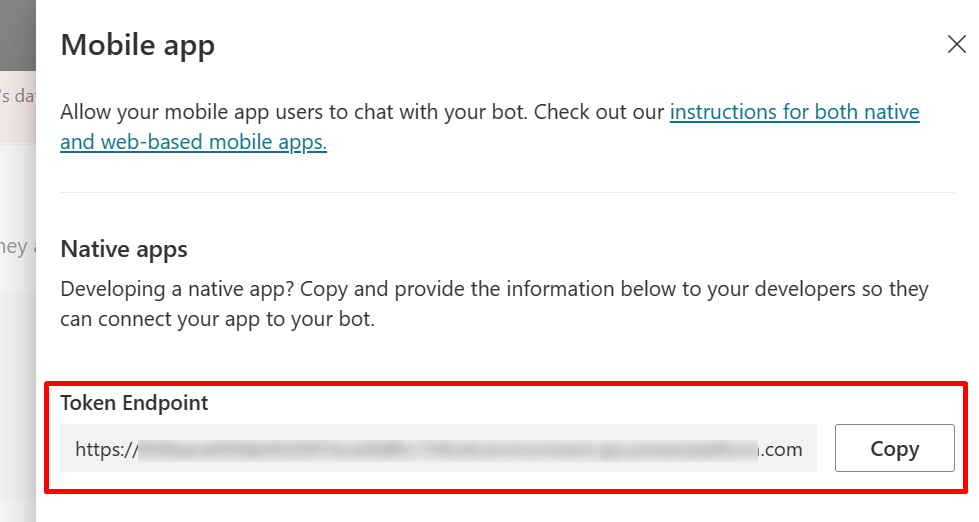
Accanto a Endpoint token, seleziona Copia.

Personalizzare il canvas predefinito (semplice)
Configura l'aspetto della canvas di chat con alcuni semplici opzioni di stile CSS e JavaScript.
Innanzitutto, devi configurare dove stai distribuendo il canvas del bot.
Copia e incolla il codice HTML mostrato qui e salvalo come index.html.
Puoi anche copiare e incollare il codice in w3schools.com HTML try it editor. Dovrai comunque aggiungere l'endpoint del token.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>Nel file index.html che hai creato, inserisci il tuo endpoint del token alla riga
var theURL = "<YOUR TOKEN ENDPOINT>";.Apri index.html utilizzando un browser moderno (ad esempio, Microsoft Edge) per aprire agente nella tela personalizzata.
Prova agente per assicurarti di ricevere risposte dal tuo agente e che agente funzioni correttamente.
Se riscontri problemi, assicurati di aver pubblicato il tuo agente e che il tuo token endpoint sia inserito nel posto corretto. L'endpoint del token deve essere inserito dopo il segno di uguale (=) sulla riga
var theURL = "<YOUR TOKEN ENDPOINT>"e racchiuso tra virgolette doppie (").
Cambia il saluto predefinito di agente
Il codice nel file index.html fa sì che venga chiamato automaticamente un argomento quando viene caricato agente. Per impostazione predefinita, il codice chiama l'argomento di saluto di sistema. Puoi anche creare un nuovo argomento e deviare l'argomento di saluto di sistema predefinito a quel nuovo argomento.
In entrambi i casi, apporta le modifiche all'argomento che desideri chiamare come faresti normalmente.
Se modifichi o crei un nuovo saluto argomento, dovresti includere un qualche tipo di indicazione che l'utente sta parlando con un agente (o "agente virtuale"). Tale indicazione aiuterà l'utente a capire che non sta parlando con un essere umano.
Ti consigliamo di modificare l'argomento di saluto di sistema in modo da non dover modificare il codice index.html.
Modifica l'argomento di saluto di sistema (consigliato)
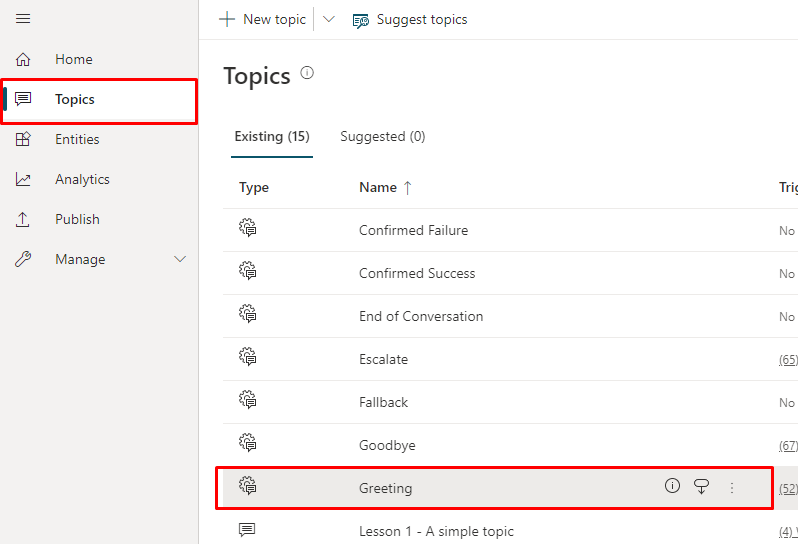
Nel menu di spostamento, seleziona Argomenti, quindi seleziona la riga dell'argomento Formula di apertura.

Modifica il testo all'interno dei nodi Messaggio. Puoi anche aggiungere o eliminare nodi aggiuntivi.
Seleziona Salva.
Ora puoi testare il tuo agente andando alla pagina web in cui hai distribuito la tela personalizzata del tuo agente. Lo vedrai iniziare la conversazione mostrando automaticamente l'argomento di saluto.
Crea un nuovo argomento di utente
Avviso
L'uso di un argomento di utente per iniziare una conversazione aumenta le sessioni fatturate. Una sessione fatturata è un'interazione tra un cliente e un agente e rappresenta un'unità di consumo. La sessione fatturata inizia quando viene attivato un argomento per l'utente. Per ulteriori informazioni, vedi Visualizzare le sessioni fatturate (anteprima).
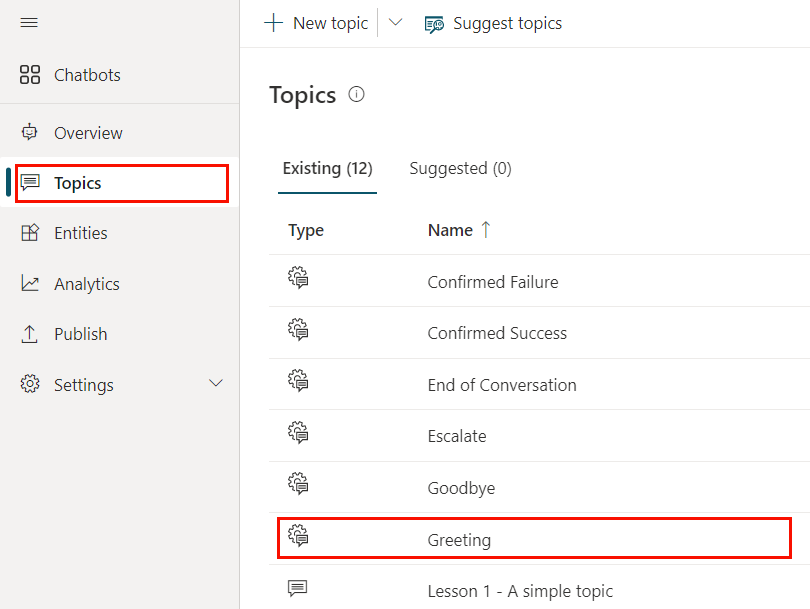
Seleziona Argomenti nel menu di spostamento.
Seleziona Nuovo argomento e assegna un nome.
Aggiungi il testo all'interno del nodo Messaggio.
Dopo aver finito di modificare il messaggio fai clic su Salva.
Nel menu di spostamento, seleziona Argomenti, quindi seleziona la riga dell'argomento Formula di apertura.
Elimina i nodi del messaggio nell'argomento Formula di apertura.
Per deviare automaticamente agente a un utente argomento, Seleziona Aggiungi nodo (+) per aggiungere un nodo, quindi Vai a un altro argomento.
Nel menu a comparsa, seleziona l'argomento di utente che hai creato sopra.
Dopo aver terminato di modificare il messaggio, fai clic su Salva.
Ora puoi testare il tuo agente andando alla pagina web in cui hai distribuito la tela personalizzata del tuo agente. Puoi vedere agente avviare la conversazione mostrando automaticamente il nuovo argomento.