Copilot 변수는 단일 사용자 세션 중에 적용됩니다. 토픽 수준 변수와 구별하기 위해 Copilot 변수로 처리할 변수를 지정합니다.
전역 변수 만들기
토픽 변수의 범위를 변경하여 전역 변수를 생성합니다.
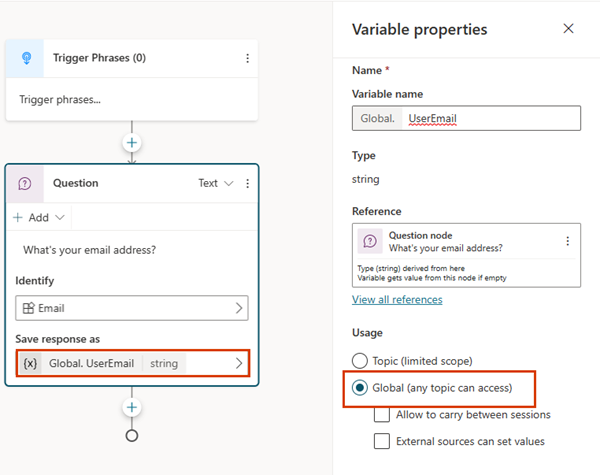
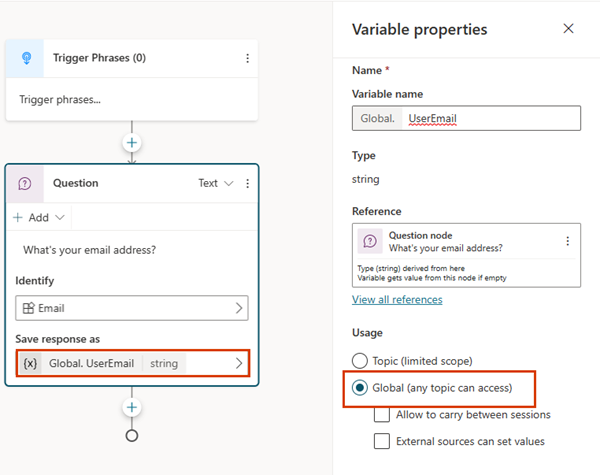
변수를 만들거나 변수 창을 사용하여 기존 변수를 엽니다.
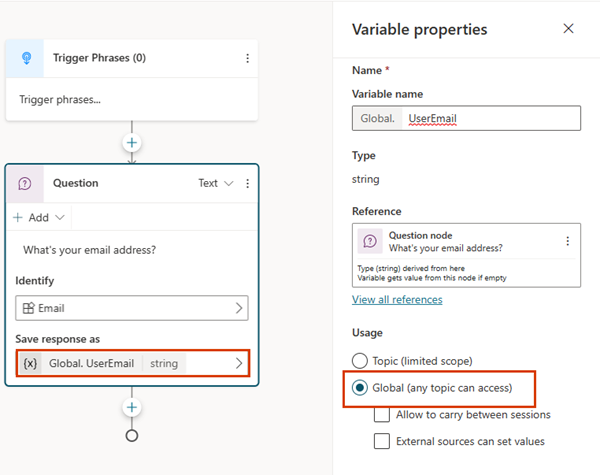
변수 속성 창에서 전역(모든 항목이 액세스할 수 있음)을 선택합니다.
변수 이름에는 주제 수준 변수와 구별하기 위해 접두사 Global.이 지정됩니다. 예를 들어, 변수 UserName은 Global.UserName과 같이 표시됩니다.

토픽을 저장합니다.
전역 변수의 이름은 모든 토픽에서 고유해야 합니다. 충돌이 발생하면 토픽을 저장하기 전에 변수의 이름을 바꿔야 합니다.
글로벌 변수 사용
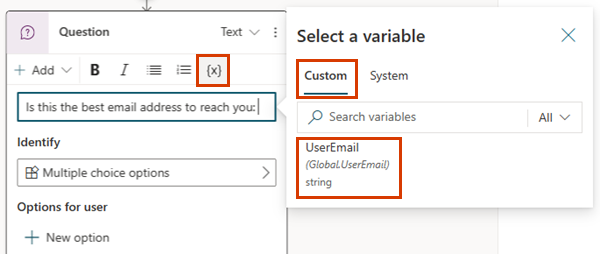
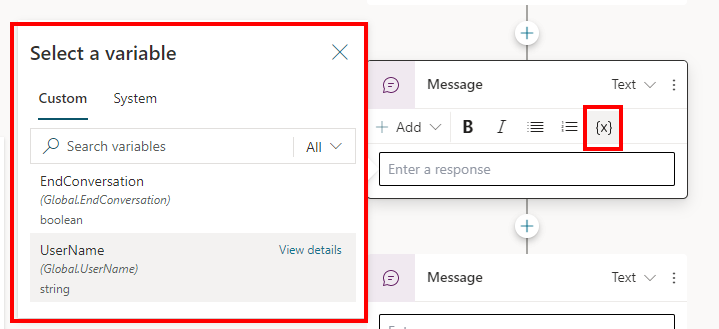
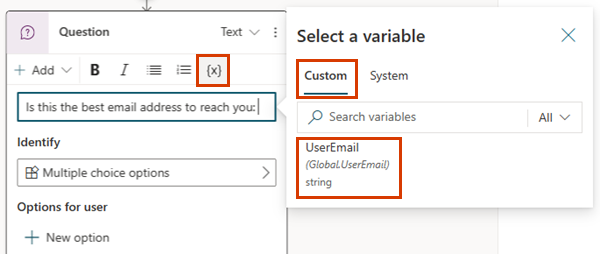
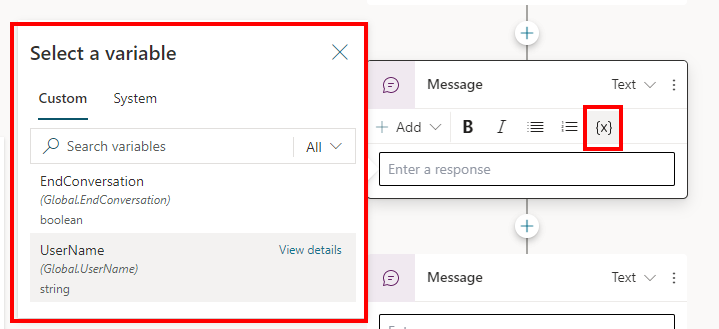
메시지 노드 또는 질문 노드에서 Copilot 메시지를 작성할 때 {x} 아이콘을 선택하여 토픽에 사용할 수 있는 변수를 확인하세요. 전역 변수는 토픽 변수와 함께 사용자 정의 탭에 나타납니다. 변수는 알파벳순으로 나열됩니다.

전역 변수를 사용하여 모든 토픽 찾기
전역 변수가 정의된 위치와 이를 사용하는 다른 항목을 찾을 수 있습니다. 이것은 새로운 Copilot에서 작업하거나 여러 변수가 있고 복잡한 토픽 분기가 있을 때 유용합니다.
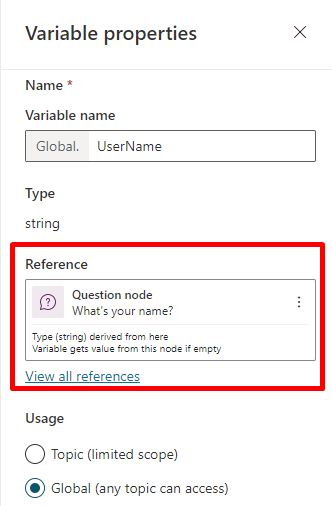
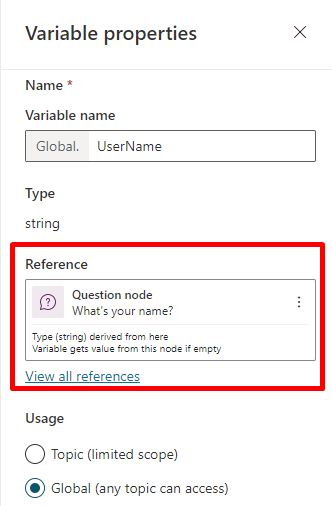
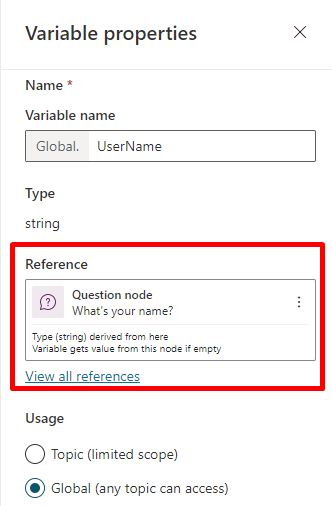
제작 캔버스에서 전역 변수를 선택하거나 변수 창을 열고 전역 변수를 선택합니다.
변수 속성 창에서 참조 섹션에서 변수가 해당 토픽 및 노드로 바로 이동하는 데 사용되는 토픽을 선택합니다.

전역 변수의 수명 주기
기본적으로 전역 변수의 값은 세션이 종료될 때까지 지속됩니다. 변수 값 지우기 노드는 전역 변수 값을 재설정하며 대화 재설정 시스템 토픽에서 사용됩니다. 해당 토픽은 리디렉션 또는 사용자가 "다시 시작"과 같은 트리거 구를 입력할 때 트리거될 수 있습니다. 이 경우 모든 전역 변수가 재설정됩니다.
외부 소스에서 전역 변수 값 설정
Copilot이 일부 컨텍스트를 사용하여 대화를 시작하는지 확인하려면 외부 소스를 사용하여 전역 변수를 초기화할 수 있습니다. 사이트에서 사용자가 로그인해야 한다고 가정해 보겠습니다. Copilot은 이미 사용자의 이름을 알고 있으므로 고객이 첫 번째 질문을 입력하기 전에 이름으로 인사할 수 있습니다.
전역 변수를 선택합니다.
변수 속성 창에서 외부 소스에서 값을 설정할 수 있음을 선택합니다.
내장된 Copilot에서 전역 변수 설정
간단한 웹 페이지에 부조종사를 포함시키는 경우 Copilot의 URL에 변수와 해당 정의를 추가할 수 있습니다. 또는 좀 더 제어하기를 원하면 <script> 코드 블록을 사용하여 프로그래밍 방식으로 변수를 호출하고 사용할 수 있습니다.
URL의 쿼리 문자열의 변수 이름은 Global. 접두사가 없는 전역 변수 이름과 일치해야 합니다. 예를 들어 전역 변수 Global.UserName은 쿼리에서 UserName으로 참조됩니다.
다음 예제는 변수에 대한 간단한 선언을 제공합니다. 프로덕션 시나리오에서는 사용자 이름을 이미 저장한 다른 변수를 쿼리 매개 변수 또는 변수 정의로 전달할 수 있습니다(예: 로그인 스크립트의 사용자 이름이 있는 경우).
변수와 그 정의를 Copilot의 URL에 botURL?variableName1=variableDefinition1&variableName2=variableDefinition2 형식의 쿼리 문자열 매개 변수로 추가합니다.
예:
매개 변수 이름은 대소문자를 구분하지 않습니다.
이 예제에서 username=Renata도 작동합니다.
사용자 지정 캔버스에 전역 변수 추가
사용자 지정 캔버스에 변수를 추가할 수도 있습니다.
Copilot이 있는 페이지의 <script> 섹션에서 변수 이름을 Global. 접두사 없이 variableName1으로, 정의를 variableDefinition1으로 대체하여 다음과 같이 변수를 정의합니다. 여러 변수를 쉼표(,)로 구분하세요.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
다음 예제와 같이 <script> 섹션에서 Copilot을 포함할 때 store를 호출합니다. store는 styleOptions을 호출한 위치 바로 위에 호출됩니다(BOT_ID를 Copilot의 ID로 교체해야 함).
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Copilot 변수는 단일 사용자 세션 중에 적용됩니다. Copilot 변수로 처리되는 변수를 지정하여 토픽 수준 변수와 구별합니다.
Copilot 변수 설정
Copilot 변수를 설정하면 모든 토픽에서 사용할 수 있습니다.
Copilot 메시지를 작성할 때 메시지 노드 또는 질문 노드에서 {x} 버튼을 선택하면 Copilot 변수를 사용할 수 있습니다. 변수는 알파벳 순서로 정렬되므로 모든 Copilot 변수는 모두 copilot.으로 시작하기 때문에 변수 메뉴에 함께 그룹화되어 있음을 알 수 있습니다.

조건 노드, 흐름 작업 노드 또는 기술 노드를 사용하면 여기에서 사용 가능한 Copilot 변수도 볼 수 있습니다.
변수를 Copilot 변수로 설정하여 토픽 전체에서 변수 재사용
제작 캔버스에서 변수를 선택하십시오.
변수 속성 창의 사용 아래에서 Copilot(모든 토픽에 액세스할 수 있음)을 선택합니다.
토픽 수준 변수와 구별하기 위해 변수 이름에는 접두사 문자열 copilot.이 주어집니다. 예를 들어, 변수 UserName은 이제 다음copilot.UserName과 같이 표시됩니다.

참고
Copilot 변수의 이름은 모든 토픽에서 고유해야 합니다. 충돌이 발생하면 변경 사항을 저장하기 전에 변수의 이름을 바꿔야 합니다.
Copilot 변수 관리
Copilot 변수를 만든 후에는 변수가 처음 정의된 위치와 사용 중인 다른 토픽을 확인할 수 있습니다. 이것은 새로운 Copilot에서 작업하거나 여러 변수가 있고 복잡한 토픽 분기가 있을 때 유용합니다.
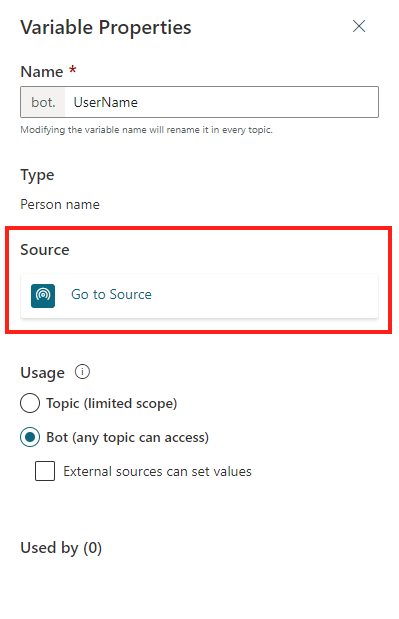
Copilot 변수 정의의 소스로 이동
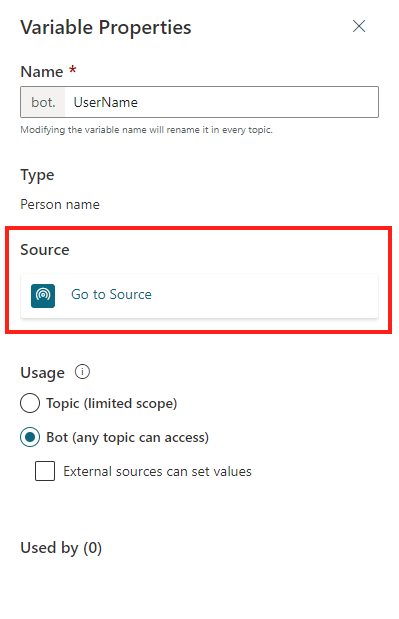
제작 캔버스에서 변수를 선택하십시오.
변수 속성 창에서 소스로 이동을 선택합니다.

Copilot 변수가 생성된 토픽의 노드로 이동합니다.
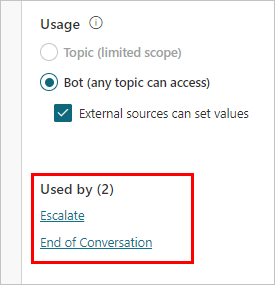
Copilot 변수를 사용하여 모든 토픽 찾기
제작 캔버스에서 Copilot 변수를 선택하십시오.
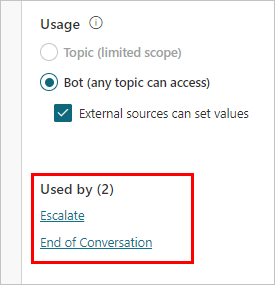
변수 속성 창에서 사용자 섹션에서 변수가 해당 토픽 및 노드로 바로 이동하는 데 사용되는 토픽을 선택합니다.

Copilot 변수 초기화
Copilot 변수가 초기화(또는 "채워지기 전에")되기 전에 트리거된 경우, Copilot은 원래 토픽으로 돌아가기 전에 Copilot 변수가 처음 정의된 토픽의 일부를 자동으로 트리거합니다(다른 토픽에 있더라도). 이를 통해 Copilot은 대화를 방해하지 않고 모든 변수를 채울 수 있습니다.
예를 들어 고객이 "약속 예약" 토픽에서 대화를 시작합니다. 여기서 Copilot 변수 copilot.UserName이 사용됩니다. 그러나, copilot.UserName 변수는 "시작" 토픽에서 먼저 정의됩니다.
대화가 copilot.UserName이 참조된 "약속 예약" 토픽의 지점에 도달하면 Copilot은 copilot.UserName이 먼저 정의된 질문 노드로 원활하게 피벗됩니다.
고객이 질문에 대답하면 Copilot은 "약속 예약" 토픽을 재개합니다.
Power Automate 흐름 또는 기술을 통해 작업을 구현할 때 Copilot 변수 동작
때로는 흐름이나 기술을 사용하여 Copilot의 변수를 초기화하거나 채울 수 있습니다.
그러나 사용자가 Copilot과 상호 작용할 때 대화의 이전 지점에서 변수가 채워지거나 이미 외부에서 변수를 설정했을 수 있습니다.
이 상황에서는 흐름 또는 기술은 계속 실행되고 변수를 채우며 이전에 변수에 저장된 모든 것을 덮어 씁니다.
Copilot 변수 수명 주기 및 값 재설정
Copilot 변수는 모든 토픽에서 액세스할 수 있으며 Copilot 변수의 할당된 값은 세션 동안 유지됩니다.
이 값은 Copilot 사용자가 시스템 토픽 다시 시작으로 리디렉션되거나 사용자가 이 토픽을 직접 트리거하는 경우(예: 다시 시작 입력)에만 지워집니다. 이 경우 모든 Copilot 변수가 재설정되고 값이 없어집니다.
외부 소스에서 Copilot 변수 값 설정
Copilot 변수가 외부 소스로 초기화되도록 설정할 수 있습니다. 이를 통해 Copilot은 컨텍스트를 가진 채 대화를 시작할 수 있습니다.
예를 들어 고객이 웹 사이트에서 Copilot 채팅을 시작하고 사이트는 고객 이름을 이미 알고 있습니다. 대화를 시작하기 전에 Copilot에게 사용자 이름을 알려 주면 Copilot은 고객의 이름을 다시 묻지 않고도 고객과 보다 지능적인 대화를 할 수 있습니다.
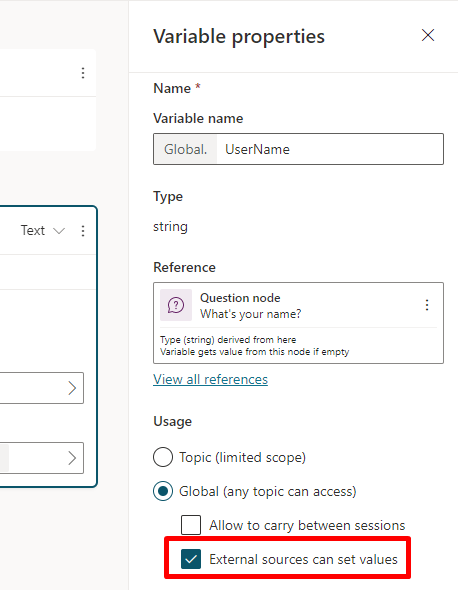
외부 소스에서 Copilot 변수 설정
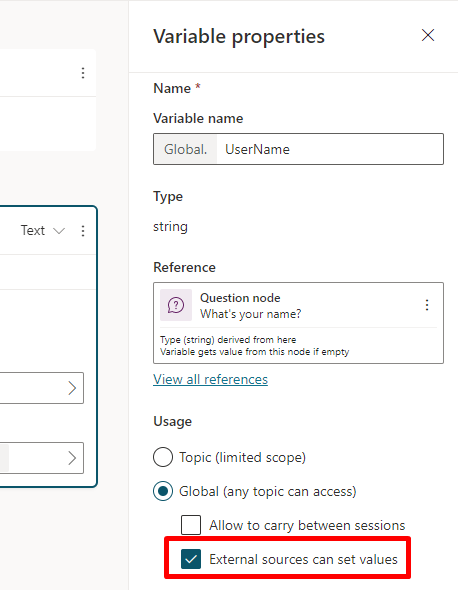
제작 캔버스에서 변수를 선택하십시오.
변수 속성 창 사용법 섹션에서 외부 소스는 값을 설정할 수 있음 확인란을 선택합니다.

단순히 간단한 웹 페이지에 Copilot을 포함하는 경우 변수와 그 정의만 추가하거나 <script> 코드 블록을 사용하여 프로그래밍 방식으로 변수를 호출하여 사용할 수 있습니다.
참고
쿼리 문자열의 변수 이름은 copilot. 접두사 없이 Copilot 변수의 변수 이름과 일치해야 합니다. 예를 들어 Copilot 변수 copilot.UserName은 UserName=으로 렌더링되어야 합니다.
여기에 설명된 예에서 변수에 대한 간단한 선언이 이루어집니다. 프로덕션 시나리오에서는 사용자 이름을 이미 저장한 다른 변수를 쿼리 매개 변수 또는 변수 정의로 전달할 수 있습니다(예: 로그인 스크립트의 사용자 이름이 있는 경우).
포함된 Copilot에 변수를 추가하려면
변수와 그 정의를 Copilot의 URL에 botURL?variableName1=variableDefinition1&variableName2=variableDefinition2 형식의 쿼리 문자열 매개 변수로 추가합니다. 예로 들면 다음과 같습니다.
매개 변수 이름은 대소문자를 구분하지 않습니다. 즉, 이 예제에서 username=Renata도 작동합니다.
Copilot이 있는 페이지의 <script> 섹션에서 변수 이름을 copilot. 접두사 없이 variableName1으로, 정의를 variableDefinition1으로 대체하여 다음과 같이 변수를 정의합니다. 여러 변수를 쉼표 ,로 구분하십시오.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
다음 예제와 같이 <script> 섹션 내에서 Copilot을 포함할 때 store를 호출합니다. store는 styleOptions을 호출한 위치 바로 위에 호출됩니다(BOT_ID를 자신의 ID로 교체해야 함).
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Copilot 변수 삭제
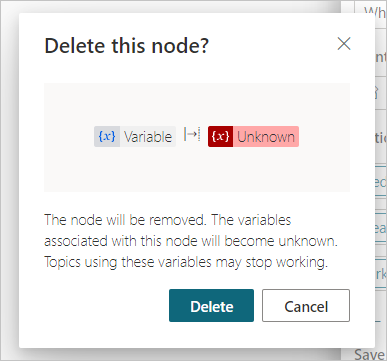
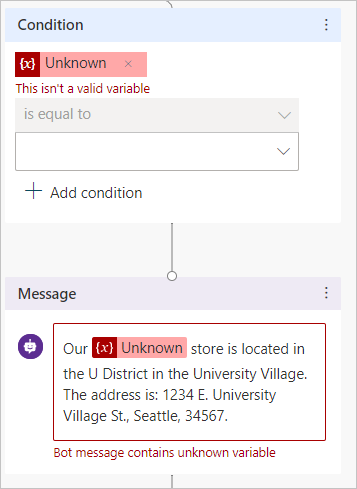
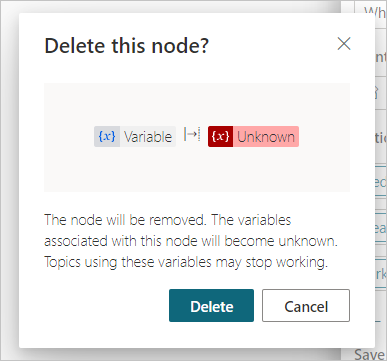
다른 토픽에 사용된 Copilot 변수를 제거하면 토픽에서 해당 변수에 대한 참조가 Unknown으로 표시됩니다.
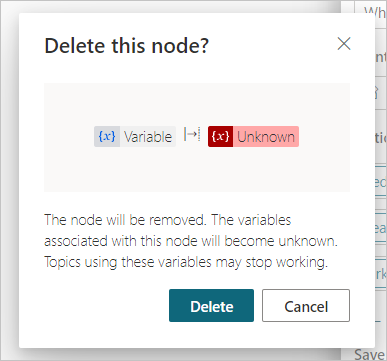
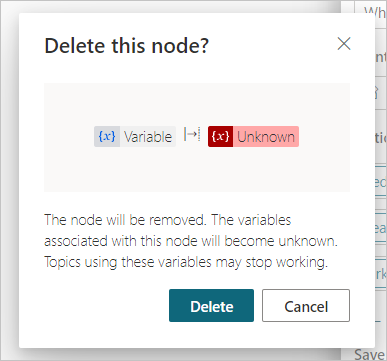
작업을 확인하기 전에 Copilot 변수 삭제에 대한 경고가 표시됩니다.

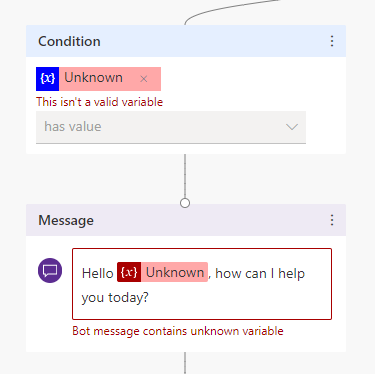
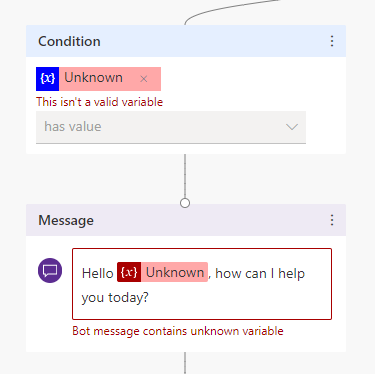
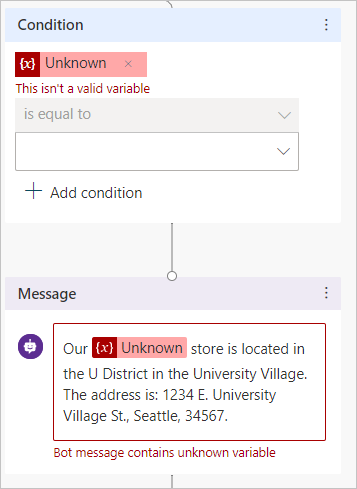
삭제된 Copilot 변수에 대한 참조가 포함된 노드는 알 수 없는 변수가 포함되어 있음을 알려줍니다.

삭제된 Copilot 변수에 대한 참조가 포함된 노드가 있는 토픽은 작동을 멈출 수 있습니다. 공개하기 전에 삭제된 변수를 사용 중인 모든 토픽을 제거하거나 정정하십시오.
Copilot의 인증 설정에 따라 사용 가능한 인증 공급자와 연결된 Copilot 변수 집합이 있습니다. 사용 가능한 변수 집합 및 사용 방법에 대한 자세한 내용은 토픽에 최종 사용자 인증 추가를 참조하십시오.
Teams에서 Copilot 변수를 사용하여 모든 항목 찾기
제작 캔버스에서 Copilot 변수를 선택하십시오.
변수 속성 창에서 사용자 섹션에서 변수가 해당 토픽 및 노드로 바로 이동하는 데 사용되는 토픽을 선택합니다.

Copilot 변수 삭제
다른 토픽에 사용된 Copilot 변수를 제거하면 토픽에서 해당 변수에 대한 참조가 Unknown으로 표시됩니다.
작업을 확인하기 전에 Copilot 변수 삭제에 대한 경고가 표시됩니다.

삭제된 Copilot 변수에 대한 참조가 포함된 노드는 알 수 없는 변수가 포함되어 있음을 알려줍니다.

삭제된 Copilot 변수에 대한 참조가 포함된 노드가 있는 토픽은 작동을 멈출 수 있습니다. 공개하기 전에 삭제된 변수를 사용 중인 모든 토픽을 제거하거나 정정하십시오.
Copilot 변수의 고급 사용
인증, 외부 소스 및 초기화 흐름을 포함하여 Copilot 변수를 사용하는 복잡하고 고급 시나리오에 대한 자세한 내용은 이 문서의 Microsoft Copilot Studio 웹 앱 버전을 참조하십시오.