Intégrer vos applications Android à Surface Duo
Dans cette section, nous allons aborder certaines façons de tester votre application sur deux écrans, puis de l’améliorer pour tirer pleinement parti des écrans et des positions fournis par Surface Duo.
Par défaut, votre application Android s’exécute sur Surface Duo sur un seul écran, comme elle le ferait sur n’importe quel appareil Android. Toutefois, les doubles écrans et les positions flexibles créent pour votre application de nouvelles opportunités de se démarquer. Ils permettent également à vos clients d’utiliser votre application de manières inédites que vous n’aviez probablement pas anticipées.
Il existe trois étapes principales à suivre pour intégrer votre application à Surface Duo :
- Testez votre application : utilisez l’émulateur Surface Duo pour vérifier qu’elle fonctionne.
- Effectuez des changements incrémentiels : utiliser des bibliothèques et des API natives Android pour que votre application fonctionne mieux sur les appareils double écran, même en cas d’exécution côte à côte en mode mono-écran.
- Adoptez de nouvelles fonctionnalités : utilisez notre SDK Surface Duo Preview et les modèles d’application double écran pour tirer parti des nouvelles fonctionnalités offertes par Surface Duo.
Étape 1 : Tester votre application
Utilisez l’émulateur Surface Duo pour tester votre application. Par défaut, il s’exécute en mono-écran.
Dans l’émulateur, activez la rotation automatique dans Paramètres. Continuez à tester votre application en la déplaçant de l’écran de gauche vers l’écran de droite tout en faisant pivoter l’appareil dans l’émulateur.
Si vous rencontrez des problèmes, suivez les instructions Android relatives aux écrans redimensionnables et vérifiez que vous avez défini android:resizeableActivity="true". Pour plus d’informations, consultez Génération d’applications pour tablettes sur developer.android.com.
Étape 2 : Apporter des changements incrémentiels
Voici quelques changements qui peuvent donner une valeur ajoutée à votre application quand elle est exécutée sur un appareil double écran. De plus, comme ces changements utilisent des bibliothèques et des API natives Android, ils bénéficient à votre application sur d’autres facteurs de forme de l’appareil.
Envisagez d’ajouter ces fonctionnalités à votre application si elle ne les a pas déjà.
Gérer toutes les orientations et positions de l’appareil
Supprimez un « verrou » d’orientation d’expérience utilisateur spécifique et prenez en charge toutes les positions de l’appareil.
Ajouter la prise en charge de la fonction glisser-déposer
La fonction glisser-déposer permet à un utilisateur de partager facilement des données entre des parties d’une application ou entre différentes applications affichées sur deux écrans.
Suivez les instructions relatives à la fonction glisser-déposer disponibles sur develop.android.com pour l’implémenter dans votre application. Utilisez notre exemple de la fonction glisser-déposer pour voir comment elle fonctionne.
Ajouter la prise en charge multi-instance
Ajoutez la prise en charge multi-instance pour qu’un utilisateur puisse exécuter votre application avec deux instances, une sur chaque écran.
Ajouter la prise en charge de l’image en incrustation
Suivez les instructions fournies sur develop.android.com pour implémenter la prise en charge de l’image en incrustation dans votre application.
Lancer de nouvelles activités dans l’autre fenêtre
Sur un appareil double écran, il est naturel de lancer une nouvelle activité sur le deuxième écran. Utilisez l’indicateur d’intention FLAG_ACTIVITY_LAUNCH_ADJACENT pour indiquer au système de le faire.
Pour plus d’informations sur l’indicateur, consultez Lancer de nouvelles activités en mode multi-fenêtre sur developer.android.com. Utilisez notre exemple de lancement d’une intention vers le deuxième écran pour voir comment cela fonctionne.
Étape 3 : Adopter de nouvelles fonctionnalités
C’est là que la magie opère : vous disposez à présent de davantage d’espace écran pour présenter votre application. Les API double écran sont intégrées à l’image Surface Duo dans l’émulateur, ce qui vous permet de les tester avec votre propre application ou avec l’un de nos exemples.
Dans votre application, commencez par déterminer si l’application s’exécute sur un appareil double écran. Cela vous permet d’utiliser le même code sur plusieurs appareils : il ne s’agit pas d’une version distincte de votre application pour Surface Duo. Quand votre application s’exécute sur un appareil double écran, vous pouvez utiliser les API double écran du SDK pour améliorer votre application.
Étendre votre application
Étendez votre application sur les deux écrans pour vérifier l’expérience utilisateur de bout en bout.
- La jointure couvre-t-elle du contenu d’application critique ?
- Avez-vous des boutons au milieu ?
- Avez-vous besoin de repositionner le contenu dans votre disposition ?
Utilisez l’API de masque d’affichage pour que votre application fonctionne avec la jointure.
Prendre en considération l’angle de la charnière
Vous pouvez utiliser le capteur d’angle de charnière pour obtenir des informations sur l’angle de la charnière. Déterminez si votre application (peut-être un jeu ou une application utilitaire/d’alimentation) peut utiliser l’angle de la charnière pour fournir de la valeur à l’utilisateur.
Modèles d’application double écran
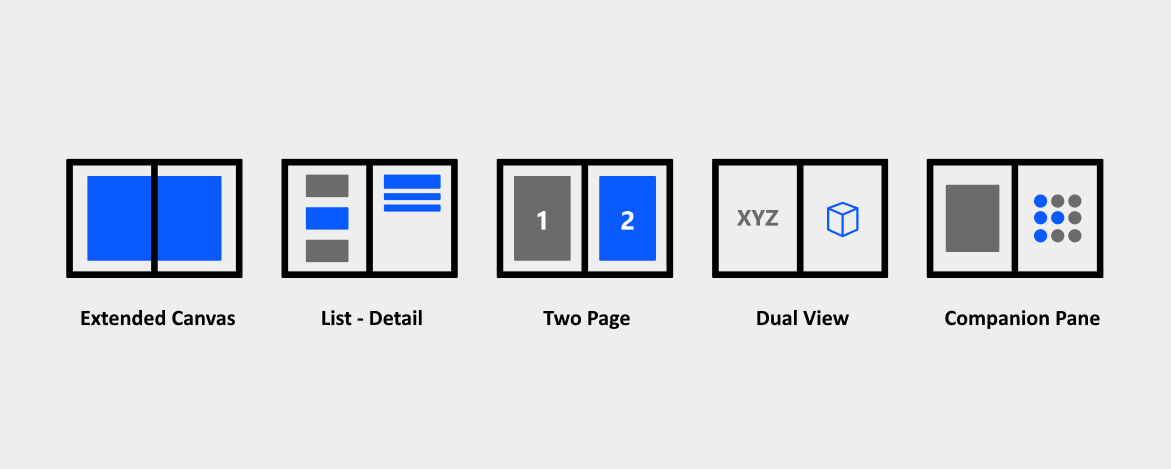
Nous avons identifié plusieurs modèles d’application double écran qui vous permettent de tirer parti de l’existence de deux écrans. Réfléchissez au modèle d’application qui est adapté à votre application et à vos utilisateurs. Nous avons des exemples permettant d’illustrer chacun de ces modèles. Essayez-les dans l’émulateur et utilisez le code pour voir comment vous pouvez implémenter chacun d’eux.

Voici quelques considérations relatives à la conception et des conseils pour ces modèles d’application.
- Vérifiez que la barre d’outils de l’application prend en charge les masques.
- Exemple de canevas étendu
- Fournissez un élément sélectionné par défaut ; sinon, l’écran de droite s’affiche vide.
- Réfléchissez également à ce qui se passe quand vous faites pivoter l’appareil en mode double paysage. Conserve-t-il le flux maître-détail dans l’écran de haut en bas ? Nous vous suggérons d’utiliser les deux écrans pour la vue Détails, car il y a plus d’espace pour lire le contenu.
- Exemple de liste-détail
- Déterminez la façon dont les balayages sont configurés pour la pagination. Passez-vous de la page 1 et 2 à la page 2 et 3 comme des cartes coulissantes, ou de la page 1 et 2 à la page 3 et 4 comme lors de la lecture d’un livre ?
- Exemple de page double
- Ce modèle affiche les mêmes données avec deux affichages différents. Par conséquent, vérifiez que quand vous changez des éléments sur un écran, l’autre écran reflète ce changement et garde le contenu synchronisé.
- Exemple de double affichage
- Vous pouvez changer la disposition du contrôle en fonction de l’orientation de l’appareil et avoir une vue différente suivant que les contrôles se trouvent sur l’écran de droite en position Portrait double ou qu’ils se trouvent sur l’écran du bas en position Paysage double.
- Exemple de volet compagnon
Mettre en évidence votre travail
Vous voudrez faire savoir aux clients que votre application est améliorée pour les appareils double écran. Voici quelques idées à prendre en compte.
- Mettez à jour votre site web ou votre page du store en ligne pour refléter l’expérience du double écran.
- Fournissez une expérience de première utilisation dans votre application et une expérience utilisateur de découverte des fonctionnalités du double écran.
- Envisagez de vous connecter à des services Microsoft tels que Microsoft Graph pour obtenir des insights utilisateur.