에이전트 대화를 자동으로 시작하세요
에이전트를 구성하여 사용자와 대화를 시작할 수 있습니다. 또한 사용자 정의 인사말을 에이전트의 모양과 느낌에 대한 사용자 정의와 결합할 수 있습니다. ...
중요
에이전트로 대화를 시작하면 분석 에 표시되고 세션 수가 늘어납니다.
에이전트 사용자가 에이전트에 참여하지 않으면(예: 페이지를 로드했지만 에이전트에 아무것도 묻지 않은 경우), 해당 세션은 참여하지 않은 세션으로 표시됩니다. 이는 분석에 영향을 줄 수 있습니다.
기본적으로, Copilot Studio 웹사이트에 게시되고 인사말 없이 로드되는 에이전트는 사용자가 대화를 시작할 때까지 수동적으로 기다립니다.
하지만 사용자 지정 CSS 코드와 JavaScript 코드를 사용하면 에이전트가 로드될 때 에이전트가 자동으로 대화를 시작하도록 할 수 있습니다. 예를 들어, 에이전트가 로드되는 즉시 "안녕하세요, 저는 가상 에이전트인 Botty입니다"라고 말할 수 있습니다.
먼저 인사말을 트리거하는 인수가 포함된 사용자 지정 캔버스를 배포해야 합니다. 기본적으로 사용자 지정 캔버스는 기본 시스템 인사말 토픽을 호출합니다. 그러나 인사말로 사용할 새 토픽을 만들 수 있습니다. 기본 시스템 인사말 토픽을 새 토픽으로 전환해야 합니다.
중요
본 문서에 포함된 샘플 코드는 해당 Copilot Studio 제품과 함께 사용하는 경우에만 설치하고 사용할 수 있습니다. 샘플 코드는 "있는 그대로" 라이선스가 부여되며 서비스 수준 약정 또는 지원 서비스에서 제외됩니다. 이 문서의 사용으로 발생하는 위험은 귀하의 책임입니다.
Microsoft는 어떠한 명시적 보증, 보장 또는 조건을 제공하지 않으며 상품성, 특정 목적에의 적합성 및 비침해를 비롯한 모든 묵시적 보증을 제외합니다.
토큰 엔드포인트 검색
기본 캔버스이든 연결 사용자 지정 캔버스이든 캔버스를 사용자 지정하려면 에이전트 세부정보를 검색해야 합니다.
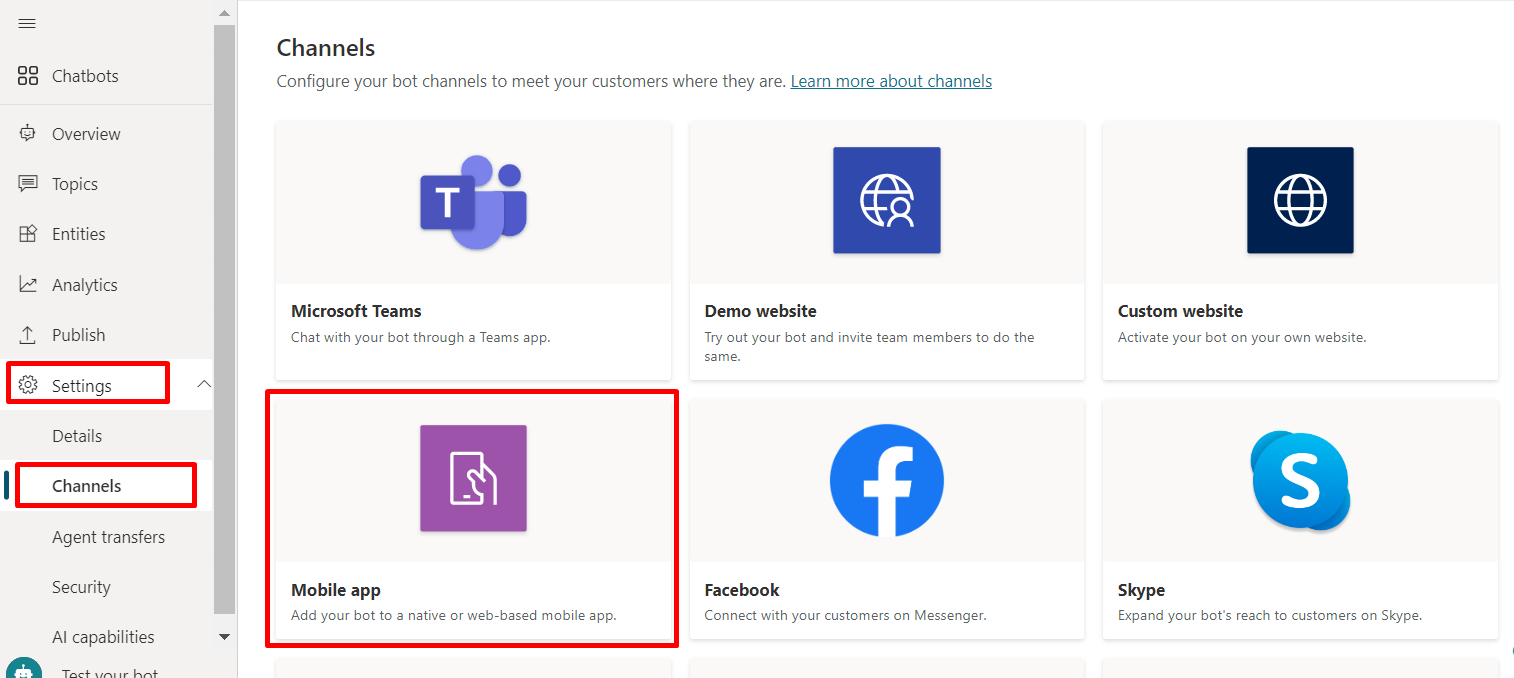
탐색 메뉴에서 설정 아래의 채널을 선택합니다.
모바일 앱을 선택합니다.

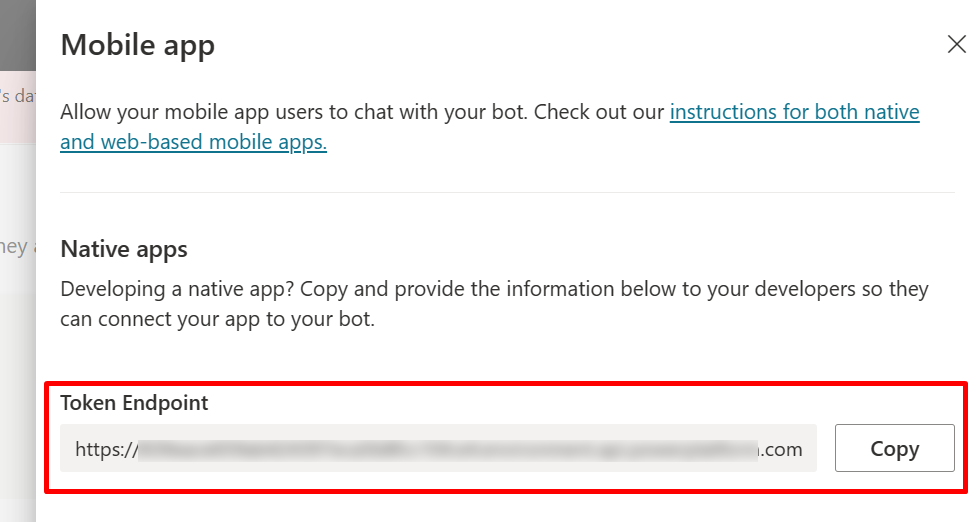
토큰 엔드포인트 옆에 있는 복사를 선택합니다.

기본 캔버스 사용자 지정(단순)
몇 가지 단순한 CSS 및 JavaScript 스타일 지정 옵션으로 채팅 캔버스의 모습을 구성할 수 있습니다.
먼저 봇 캔버스를 배포할 위치를 구성해야 합니다.
에이전트를 만들고 게시하세요.
여기에 표시된 HTML 코드를 복사하여 붙여 넣고 index.html로 저장하십시오.
코드를 복사하여 w3schools.com HTML 체험 편집기에 붙여 넣을 수도 있습니다. 토큰 엔드포인트를 추가해야 합니다.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>자신이 만든 index.html 파일의
var theURL = "<YOUR TOKEN ENDPOINT>";줄에 토큰 엔드포인트를 입력합니다.최신 브라우저(예: )를 사용하여 index.html Microsoft Edge을 열어 사용자 지정 캔버스에서 에이전트를 엽니다.
에이전트를 테스트하여 에이전트로부터 응답을 받고 있는지, 그리고 에이전트가 올바르게 작동하는지 확인하세요.
문제가 발생하면 에이전트를 게시했는지, 토큰 끝점가 올바른 위치에 삽입되었는지 확인하세요. 토큰 엔드포인트는
var theURL = "<YOUR TOKEN ENDPOINT>"줄에서 등호(=) 뒤에 있어야 하며, 큰 따옴표(") 안에 있어야 합니다.
에이전트의 기본 인사말을 변경하세요
index.html 파일의 코드는 에이전트가 로드될 때 토픽가 자동으로 호출되도록 합니다. 기본적으로 코드는 시스템 인사말 토픽을 호출합니다. 새 토픽을 만들고 기본 시스템 인사말 토픽을 새 토픽으로 전환할 수도 있습니다.
두 경우 모두 평소처럼 호출하고 싶은 토픽을 변경하십시오.
토픽라는 인사말을 수정하거나 새 인사말을 만드는 경우 사용자가 에이전트(또는 "토픽")와 대화하고 있다는 것을 나타내는 어떤 종류의 표시를 포함해야 합니다. 이러한 표시는 사용자가 인간과 대화하고 있지 않다는 것을 이해하는 데 도움이 됩니다.
시스템 인사말 토픽을 수정하여 index.html 코드를 편집할 필요가 없도록 하는 것이 좋습니다.
시스템 인사말 토픽 수정(권장)
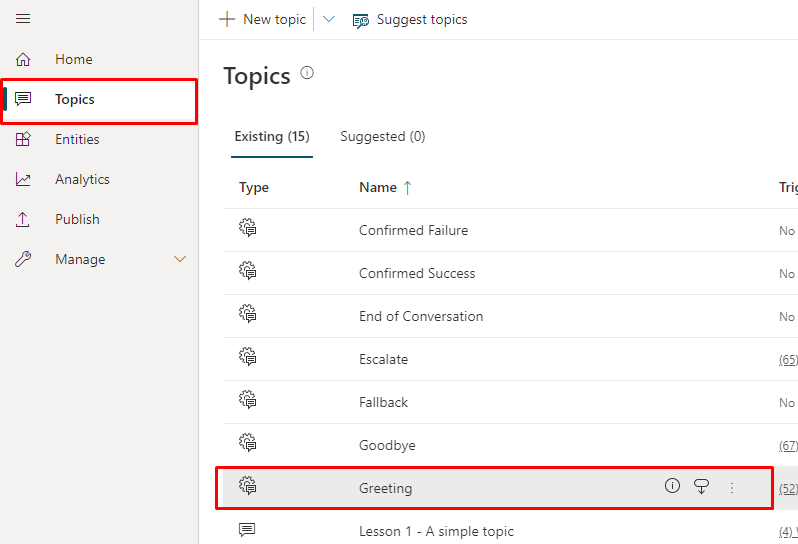
탐색 메뉴에서 토픽을 선택한 다음 인사말 토픽 행을 선택합니다.

메시지 노드 내부의 텍스트를 편집합니다. 또한 추가 노드를 추가 또는 삭제할 수 있습니다.
저장을 선택합니다.
에이전트를 게시하세요.
이제 에이전트의 사용자 정의 캔버스를 배포한 웹 페이지로 이동하여 에이전트를 테스트할 수 있습니다. 인사말 토픽을 자동으로 표시하여 봇이 대화를 시작하는 것을 볼 수 있습니다.
새 사용자 토픽 만들기
경고
사용자 토픽을 사용하여 대화를 시작하면 청구된 세션이 증가할 수 있습니다. 청구된 세션은 고객과 에이전트 간의 상호작용이며 소비 단위 하나를 나타냅니다. 청구된 세션은 사용자 토픽이 트리거될 때 시작됩니다. 자세한 내용은 청구된 세션 보기(프리뷰)를 참조하십시오.
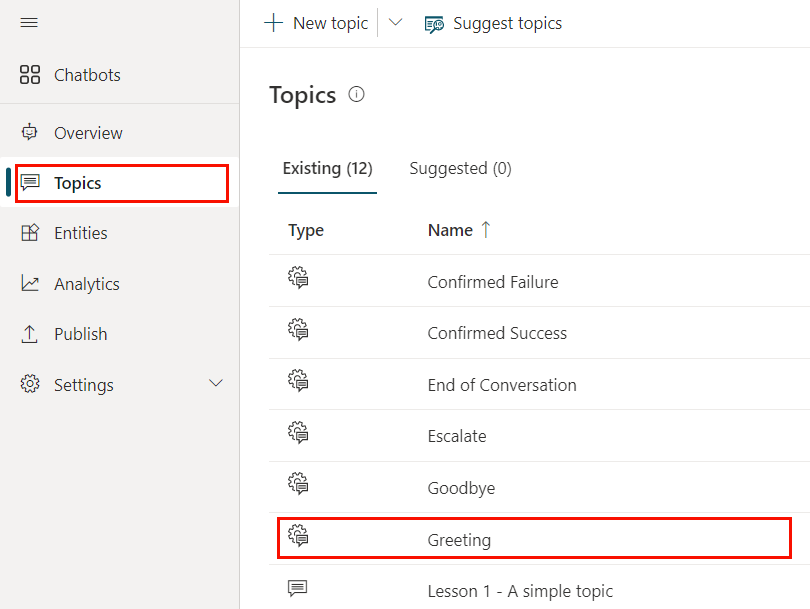
탐색 메뉴에서 토픽을 선택합니다.
새 토픽을 선택하고 이름을 지정하십시오.
메시지 노드 내에 텍스트를 추가합니다.
메시지 편집이 완료되면 저장을 선택합니다.
탐색 메뉴에서 토픽을 선택한 다음 인사말 토픽 행을 선택합니다.
인사말 토픽에서 메시지 노드를 삭제합니다.
에이전트를 자동으로 사용자 토픽로 전환하려면 노드 추가 (+)를 선택하여 노드를 추가한 다음, 다른 토픽로 이동을 선택하세요.
플라이아웃 메뉴에서 위에서 만든 사용자 토픽을 선택하십시오.
메시지 편집이 완료되면 저장을 선택합니다.
에이전트를 게시하세요.
이제 에이전트의 사용자 정의 캔버스를 배포한 웹 페이지로 이동하여 에이전트를 테스트할 수 있습니다. 에이전트가 자동으로 새로운 토픽를 표시하여 대화를 시작하는 것을 볼 수 있습니다.